Mon voyage dans le nuage (21) : réseau local avec ESP32, ça s'anime !
12 janvier 2018
sur
sur
Dans l'épisode précédent, nous avons montré comment l'ESP32 peut créer son propre réseau local sans fil. À l'aide d'un PC, d'un smartphone ou d'une tablette, nous pouvons nous connecter au réseau « ESP32_MyJourneyIoT » et afficher un formulaire de configuration via un navigateur Web (adresse 192.168.4.1) du serveur Web de l'ESP32. Nous pouvons entrer le SSID et le mot de passe du réseau local privé dans les champs textuels du formulaire ; un routeur peut alors relier des appareils à Internet. Après réception du formulaire, l'ESP32 tente de se connecter au réseau du routeur de l'installation tout en restant accessible via son propre réseau. En cas de réussite, la LED RVB (que nous avons reliée à la carte ESP32 sur une plaque d'essai) passe au vert. L'ESP32 est alors prêt à envoyer par le réseau du routeur une autre page à un autre site, lequel peut, à son tour, commuter une LED.
créent une PWM, voie 0 dans la fonction Setup, avec une résolution de 8 bits, et désignent la broche de sortie. Dans la fonction de boucle, on peut alors à l'aide de la ligne
définir un rapport cyclique de 0 à 255 sur la voie 0. Les fonctions PWM Arduino habituelles analogWrite(…) ne sont pas (encore) opérationnelles avec la version de bibliothèque ESP32 que j'ai utilisée.
La bibliothèque (que vous pouvez télécharger ci-dessous) se présente sous forme d'une bibliothèque de classe. Elle spécifie les variables et les fonctions et représente un schéma de pilotage possible d'une LED RVB à l'intérieur d'un programme. Avec la fonction
vous pouvez par ex. attribuer une valeur sur 8 bits à chaque couleur primaire (rouge, vert et bleu) afin de représenter 83 soit 512 couleurs différentes. Les variables de classe
renferment le numéro de la broche à laquelle chaque LED élémentaire (rouge, verte et bleue) doit être connectée.
Dans le programme de l'application, pour piloter une LED RVB spécifique, nous devons toutefois encore construire l'objet correspondant à notre schéma (le code de classe) de la LED RVB. Dans le programme principal, c'est l'instruction
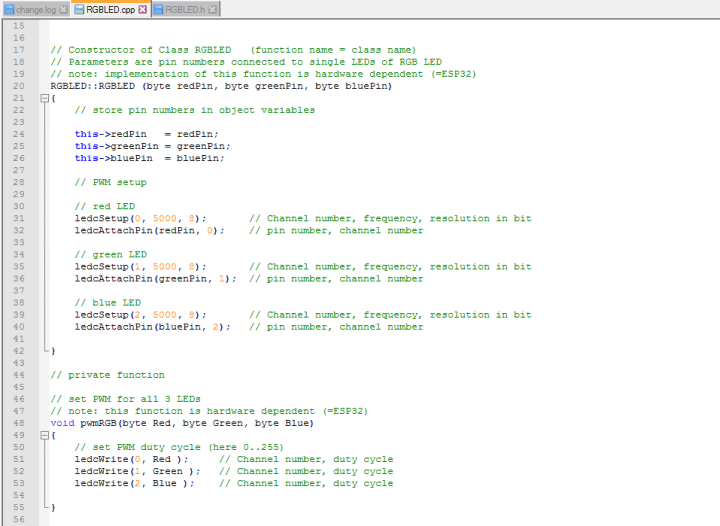
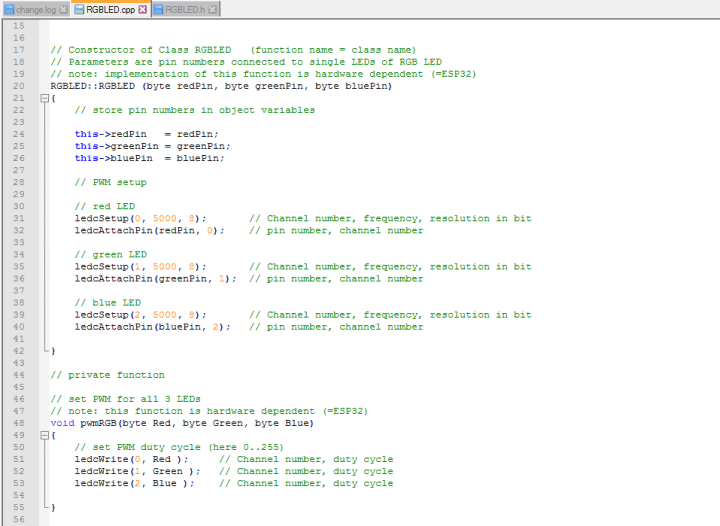
qui s'en charge. RBGLED est le nom de notre classe, BreadboardRGBLED, le nom de l'objet avec lequel nous communiquons désormais avec la LED RVB, à l'intérieur du code du programme principal. Nous transmettons la fonction de construction (le constructeur) comme paramètre ainsi que les numéros des trois broches de l'ESP32 auxquelles la LED RVB est raccordée. En raison du codage « en dur » des voies de modulation PWM, (0, 1 et 2 dans la bibliothèque, voir l'extrait d'écran), il n'est pas possible de dériver d'autres objets de la classe, par ex. pour piloter d'autres LED RVB à l'intérieur d'un projet. Une telle possibilité nécessite de constituer des tableaux qui consomment beaucoup de ressources matérielles.

Nous pouvons désormais piloter les couleurs de la LED RVB de notre plaque d'essai avec l'instruction
Dans le programme, le détail du fonctionnement (PWM, couleurs) n'apparaît plus nulle part. Pour pouvoir piloter la couleur et l'intensité, les développeurs du programme principal n'ont besoin que de l'instruction d'inclusion, du constructeur et des fonctions « officielles » évoqués ci-dessus.
J'ai intégré dans la bibliothèque une autre fonction, dimRGB(), pour définir une échelle d'atténuation en 16 pas setRGB() (un pas à chaque appel de la fonction, puis retour à la valeur de la couleur définie). J'ai également intégré à la bibliothèque la fonction utilisée jusqu'alors SwitchRGBLED(…). L'instruction
permet d'allumer la LED verte, et l'instruction
retourne à la couleur que l'on vient de définir avec setRGB.
Pour ce faire, j'ai (légèrement) modifié dans ce sens le programme principal de l'épisode précédent. Juste avant l'instruction delay 50 ms de la boucle principale, j'ai ajouté la ligne
La variation ne doit cependant se produire que si le routeur est effectivement connecté. À cet effet, j'utilise la nouvelle variable d'état RouterNetworkDeviceState, laquelle prend la valeur NETWORKSTATE_LOGGED une fois la connexion établie.
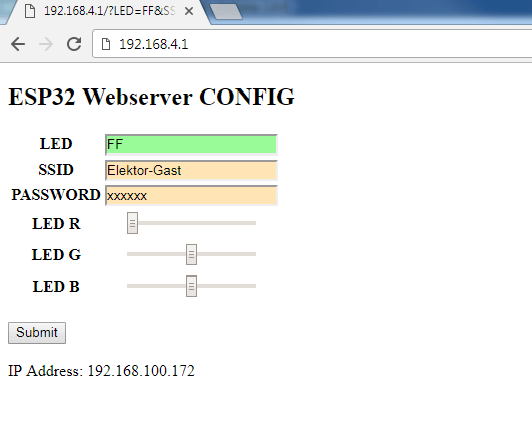
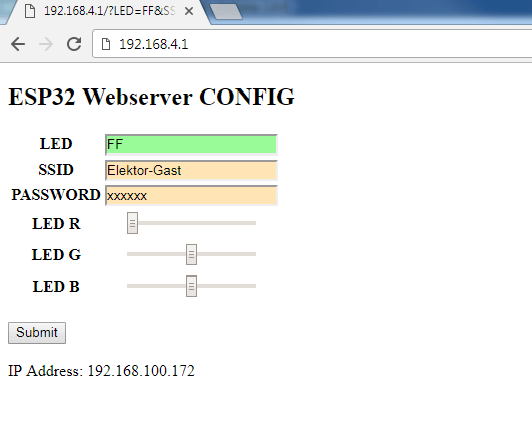
Cependant, je n'avais pas tout à fait terminé : il fallait encore retoucher l'application du dernier épisode. Cela commence avec le circuit : sur la broche 25 de l'ESP32, j'ai raccordé la LED bleue de la LED RVB via une résistance de 1 k. Le formulaire de configuration que l'on trouve à l'adresse 192.168.4.1 permet aussi de modifier la couleur du signal OK (cf. copie d'écran). Vous avez peut-être envie d'utiliser le bleu pour indiquer que tout va bien ou bien avoir des couleurs moins vives. À la place des champs textuels, le formulaire utilise maintenant trois curseurs (Slider) de réglage des couleurs.

Dans le programme principal, l'ensemble des réglages nécessite plusieurs tableaux. Le nouveau tableau
définit si la variable de configuration est de type String (saisie dans un champ texte) ou Byte (saisie par un curseur). La fonction
définit le code correspondant de la page HTML.
En cas d'appel de la page (d'adresse 192.168.4.1), le formulaire renferme les six valeurs de configuration (la première sert à définir la LED actrice). Si on demande la page « normale » via le réseau du routeur, le formulaire présenté ne contient qu'un champ texte de paramétrage de la LED. Comme nous utilisons les mêmes fonctions pour définir le code HTML des deux pages et évaluer les réponses, le programme est vraiment compact.
Essayez l'ensemble une fois (vous pouvez télécharger ci-dessous le croquis Arduino). Commencez par faire une comparaison avec le croquis de l'épisode précédent. Bien entendu, la bibliothèque est comprise dans le téléchargement. Le dossier RGBLED, qui contient les fichiers .h et .cpp, doit (comme déjà mentionné) être placé dans le dossier des bibliothèques de l'IDE Arduino.
Dans le prochain épisode, nous mettrons à contribution les connaissances acquises dans les épisodes antérieurs pour construire un appareil qui envoie des mesures dans le nuage.
L'ESP32 travaille en PWM
L'utilisation d'une LED d'état verte est déjà bien pratique. Mais cela veut aussi dire que si la diode est allumée en continu, la broche du port correspondant est à l'état haut. Si le contrôleur se bloquait ensuite, il ne serait plus en mesure de traiter les requêtes de clients, mais la LED resterait allumée. Si la LED clignotait, ce serait déjà un progrès. C'est facile à réaliser moyennant quelques modifications mineures du croquis Arduino de l'épisode précédent. Dans la boucle principale, nous contrôlons périodiquement si une requête HTTP d'un client est arrivée, ensuite un petit délai de 50 ms démarre (et ainsi de suite). À l'aide d'une simple variable de comptage, nous pouvons facilement faire que la LED s'allume et s'éteigne approximativement toutes les secondes. Je voulais cependant réaliser quelque chose de plus joli avec une variation continue de luminosité de la LED. Les fonctions de modulation de largeur d'impulsion (en anglais PWM = Pulse Width Modulation) de l'ESP32 que les développeurs d'Espressif ont intégrées à une bibliothèque matérielle de bas niveau (voir ce tutoriel) offrent une solution. Les lignesledcSetup(0, 5000, 8);
ledcAttachPin(PinNumber, 0);
ledcAttachPin(PinNumber, 0);
créent une PWM, voie 0 dans la fonction Setup, avec une résolution de 8 bits, et désignent la broche de sortie. Dans la fonction de boucle, on peut alors à l'aide de la ligne
ledcWrite(0, DutyCycle)
définir un rapport cyclique de 0 à 255 sur la voie 0. Les fonctions PWM Arduino habituelles analogWrite(…) ne sont pas (encore) opérationnelles avec la version de bibliothèque ESP32 que j'ai utilisée.
Programmation orientée objet
Finalement, j'ai mis à profit l'exercice de communication par la LED verte pour constituer une bibliothèque de fichiers de fonctions. J'ai trouvé sur Internet un bon tutoriel, certes en allemand, mais cela intéressera certains. Je m'en suis inspiré pour créer les deux fichiers RGBLED.h et RGBLED.cpp et les transférer dans le dossier des bibliothèques de l'environnement de développement (IDE) Arduino. Le compilateur recherche le code dans ce dossier de manière transparente de façon à l'intégrer dans le programme principal lorsqu'il compile l'instruction :#include <RGBLED.h>
La bibliothèque (que vous pouvez télécharger ci-dessous) se présente sous forme d'une bibliothèque de classe. Elle spécifie les variables et les fonctions et représente un schéma de pilotage possible d'une LED RVB à l'intérieur d'un programme. Avec la fonction
setRGB(byte colorRed, byte colorGreen, byte colorBlue)
vous pouvez par ex. attribuer une valeur sur 8 bits à chaque couleur primaire (rouge, vert et bleu) afin de représenter 83 soit 512 couleurs différentes. Les variables de classe
byte redPin;
byte greenPin;
byte bluePin;
byte greenPin;
byte bluePin;
renferment le numéro de la broche à laquelle chaque LED élémentaire (rouge, verte et bleue) doit être connectée.
Dans le programme de l'application, pour piloter une LED RVB spécifique, nous devons toutefois encore construire l'objet correspondant à notre schéma (le code de classe) de la LED RVB. Dans le programme principal, c'est l'instruction
RGBLED BreadboardRGBLED(PIN_LED_RED, PIN_LED_GREEN, PIN_LED_BLUE);
qui s'en charge. RBGLED est le nom de notre classe, BreadboardRGBLED, le nom de l'objet avec lequel nous communiquons désormais avec la LED RVB, à l'intérieur du code du programme principal. Nous transmettons la fonction de construction (le constructeur) comme paramètre ainsi que les numéros des trois broches de l'ESP32 auxquelles la LED RVB est raccordée. En raison du codage « en dur » des voies de modulation PWM, (0, 1 et 2 dans la bibliothèque, voir l'extrait d'écran), il n'est pas possible de dériver d'autres objets de la classe, par ex. pour piloter d'autres LED RVB à l'intérieur d'un projet. Une telle possibilité nécessite de constituer des tableaux qui consomment beaucoup de ressources matérielles.

Nous pouvons désormais piloter les couleurs de la LED RVB de notre plaque d'essai avec l'instruction
BreadboardRGBLED.setRGB(colorRed, colorGreen, colorBlue);
Dans le programme, le détail du fonctionnement (PWM, couleurs) n'apparaît plus nulle part. Pour pouvoir piloter la couleur et l'intensité, les développeurs du programme principal n'ont besoin que de l'instruction d'inclusion, du constructeur et des fonctions « officielles » évoqués ci-dessus.
J'ai intégré dans la bibliothèque une autre fonction, dimRGB(), pour définir une échelle d'atténuation en 16 pas setRGB() (un pas à chaque appel de la fonction, puis retour à la valeur de la couleur définie). J'ai également intégré à la bibliothèque la fonction utilisée jusqu'alors SwitchRGBLED(…). L'instruction
BreadboardRGBLED.SwitchRGBLED(LED_GREEN);
permet d'allumer la LED verte, et l'instruction
BreadboardRGBLED.SwitchRGBLED(LED_ON);
retourne à la couleur que l'on vient de définir avec setRGB.
Serveur Web ESP32 avec animation
Avec la bibliothèque, il est devenu très simple d'animer en permanence la LED pour indiquer que l'ESP32 attend effectivement des requêtes. Si l'identifiant SSID et le mot de passe du routeur sont corrects, la LED RVB ne brille pas constamment en vert, mais varie progressivement du vert brillant au vert sombre et revient d'un coup à la luminosité maximale.Pour ce faire, j'ai (légèrement) modifié dans ce sens le programme principal de l'épisode précédent. Juste avant l'instruction delay 50 ms de la boucle principale, j'ai ajouté la ligne
BreadboardRGBLED.dimRGB();
La variation ne doit cependant se produire que si le routeur est effectivement connecté. À cet effet, j'utilise la nouvelle variable d'état RouterNetworkDeviceState, laquelle prend la valeur NETWORKSTATE_LOGGED une fois la connexion établie.
Cependant, je n'avais pas tout à fait terminé : il fallait encore retoucher l'application du dernier épisode. Cela commence avec le circuit : sur la broche 25 de l'ESP32, j'ai raccordé la LED bleue de la LED RVB via une résistance de 1 k. Le formulaire de configuration que l'on trouve à l'adresse 192.168.4.1 permet aussi de modifier la couleur du signal OK (cf. copie d'écran). Vous avez peut-être envie d'utiliser le bleu pour indiquer que tout va bien ou bien avoir des couleurs moins vives. À la place des champs textuels, le formulaire utilise maintenant trois curseurs (Slider) de réglage des couleurs.

Dans le programme principal, l'ensemble des réglages nécessite plusieurs tableaux. Le nouveau tableau
int ConfigType[8];
définit si la variable de configuration est de type String (saisie dans un champ texte) ou Byte (saisie par un curseur). La fonction
String EncodeFormHTMLFromValues(String TitleOfForm, int CountOfConfigValues)
définit le code correspondant de la page HTML.
En cas d'appel de la page (d'adresse 192.168.4.1), le formulaire renferme les six valeurs de configuration (la première sert à définir la LED actrice). Si on demande la page « normale » via le réseau du routeur, le formulaire présenté ne contient qu'un champ texte de paramétrage de la LED. Comme nous utilisons les mêmes fonctions pour définir le code HTML des deux pages et évaluer les réponses, le programme est vraiment compact.
Essayez l'ensemble une fois (vous pouvez télécharger ci-dessous le croquis Arduino). Commencez par faire une comparaison avec le croquis de l'épisode précédent. Bien entendu, la bibliothèque est comprise dans le téléchargement. Le dossier RGBLED, qui contient les fichiers .h et .cpp, doit (comme déjà mentionné) être placé dans le dossier des bibliothèques de l'IDE Arduino.
Dans le prochain épisode, nous mettrons à contribution les connaissances acquises dans les épisodes antérieurs pour construire un appareil qui envoie des mesures dans le nuage.
Lire l'article complet
Hide full article



Discussion (0 commentaire(s))