Banc d'essai : Workshop4 = interfaces graphiques raffinées
Ajout d'un hôte Arduino
Comme étape suivante, vous pouvez essayer l'exemple d'hôte Arduino décrit dans la note d'application 4D-AN-00017. Vous aurez besoin de la carte d'adaptation avec l'extension de connexion et de quelques fils pour brancher l'afficheur sur la carte Arduino. Une carte d'extension Arduino est disponible pour faciliter l'interconnexion.
Ce qu'il faut garder à l'esprit
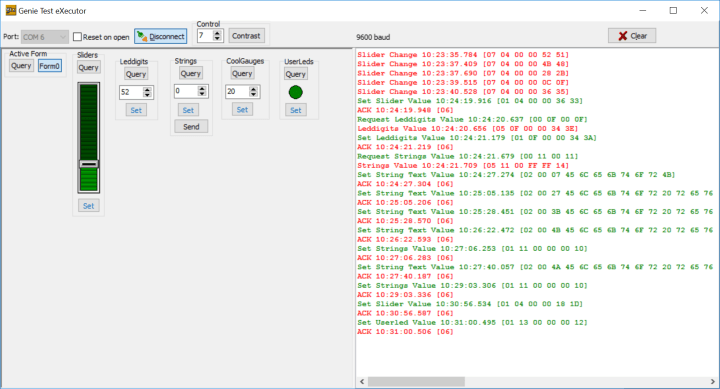
L'exemple est simple, mais plusieurs difficultés peuvent apparaître :- Passer du câble de programmation au câble série est un peu fastidieux : il faut s'assurer que l'interface fonctionne bien avant de brancher l'hôte Arduino. Utilisez le Genie Test eXecutor (GTX) de l'onglet Outils pour la tester complètement. GTX permet d'interroger et définir les éléments ainsi que d'inspecter les messages au vol. (Notez que vous pouvez modifier l'agencement des contrôles en les faisant glisser.) Avec l'un des terminaux (onglet Outils), vous pouvez envoyer des messages que vous aurez composés (en hexadécimal) pour voir s'ils produisent les effets attendus.
- N'oubliez pas d'utiliser la même vitesse de transmission côté afficheur et côté croquis Arduino. Le croquis utilise 200 kbauds, par défaut un projet ViS Genie utilise 9600 bauds. Pour régler ce problème, changez la vitesse de communication sous l'onglet Projet.
- L'alimentation peut être une source d'ennuis, surtout si elle est assurée par le port USB d'un ordinateur. Cela peut empêcher l'afficheur de démarrer. Par conséquent, mieux vaut alimenter un concentrateur USB ou la carte Arduino avec une alimentation externe. Il est aussi possible de connecter une alimentation 5 V à la carte d'adaptation.
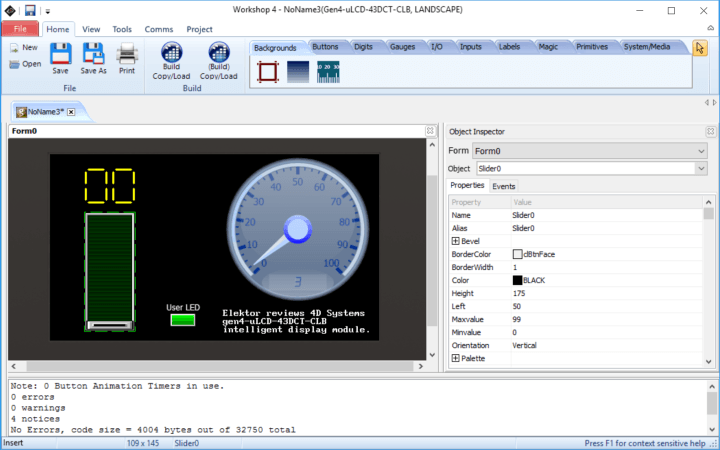
- Deux chiffres sont utilisés pour l'affichage d'un curseur, il est donc impossible d'afficher la valeur max. de 100. Pour corriger cela, il faut soit réduire la valeur max. à 99, soit ajouter un chiffre.

Pour aller plus loin avec Workshop4 IDE
Explorez l'EDI, vous découvrirez de nombreux outils utiles, par exemple un assistant de partionnement de cartes SD. Vous pouvez presque tout faire depuis cet atelier. Une fois familiarisé avec l'afficheur et les fonctions de Workshop4 IDE, vous pourrez approfondir. Vous aurez sans doute envie d'essayer les environnements ViSi (sans Genie) ou Serial. Les utilisateurs récurrents et avertis finiront probablement dans l'environnement Designer pour avoir le contrôle total de l'afficheur.Widgets intelligents
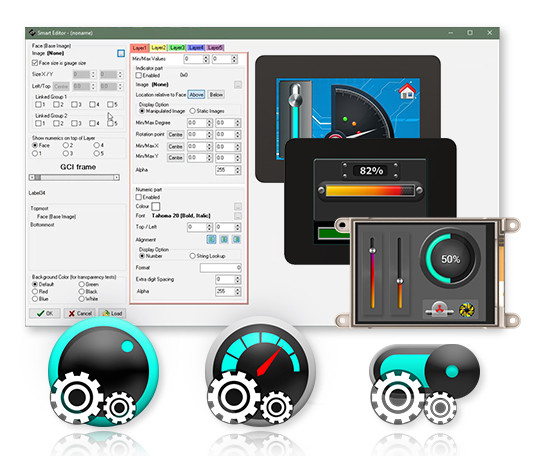
Bien que Workshop4 IDE comprenne par défaut de nombreux composants d'interface, vous n'y êtes pas limité. L'éditeur de widgets intelligents, livré avec la version Pro du logiciel, permet de créer et élaborer des widgets personnalisés ou même animés (jauges, curseurs, éléments de menus, etc.), avec jusqu'à 6 couches.
Conclusion
Concevoir une belle interface depuis l'environnement ViSi-Genie de Workshop4 IDE pour un module afficheur gen4-µLCD-43DCT-CLB de 4D Systems est vraiment simple. Le temps qu'il faudrait pour créer et dessiner des éléments graphiques tactiles avant de les intégrer dans une application peut désormais être consacré à d'autre tâches importantes comme... boire un café. Les projets seront finis plus rapidement, auront meilleure allure et pourront même offrir des fonctions plus sophistiquées.Informations complémentaires
Pour aider les utilisateurs novices et expérimentés, 4D Systems propose des notes d'application variées et des vidéos, ainsi qu'un forum utilisateur. Une galerie de projets vous aidera à trouver l'inspiration et vous pourrez y poster vos propres réalisations.
Lire l'article complet
Hide full article


Discussion (1 commentaire(s))