Mon voyage dans le nuage (27) : Wemos Lolin = ESP32 + OLED monocarte
15 février 2019
sur
sur

Pour la longue série d’articles intitulés Mon voyage dans le nuage, j’ai utilisé deux petites cartes d’évaluation, munies d'un contrôleur ESP32 à 32 bits, d’une antenne et d'une prise micro USB (cette dernière sert à la fois d’entrée d’alimentation et de moyen d’accès pour transmettre des programmes). Pour les néophytes, il est possible de programmer le contrôleur à l’aide de l’IDE (environnement de développement intégré) intuitif pour Arduino puisque le fabricant de la carte, Espressif, a prévu un ensemble de bibliothèques à cet effet (ESP32 Arduino Core). Vous pouvez donc accéder aux broches de l’ESP32 grâce aux fameuses fonctions Arduino comme digitalWrite(...) et analogRead(...) associées aux numéros des broches des barrettes. Des « wrappers » ont également été écrits pour les fonctions Wi-Fi, ce qui permet à un contrôleur ESP32 de se connecter à un serveur, par exemple, à l’aide de la commande WifiClient.connect(server,port).
Lorsque vous développez des programmes, vous pouvez utiliser des LED montées sur une carte de prototypage pour indiquer le déroulement du code. J'ai utilisé cette méthode à plusieurs reprises pour ma série d'articles. Bien entendu, un petit écran d'affichage incorporé sur la carte de développement ESP32 aurait été à l'époque très utile. Lorsque j'ai découvert que nous disposions du module d’affichage Wemos Lolin ESP32 OLED dans l’e-choppe Elektor, j’ai été impatient de l’avoir en main. L’afficheur OLED monochrome de la carte est piloté par un contrôleur SSD1306 qui reçoit ses commandes de l’ESP32 via une interface I²C. Sa résolution est de 128 x 64 pixels.

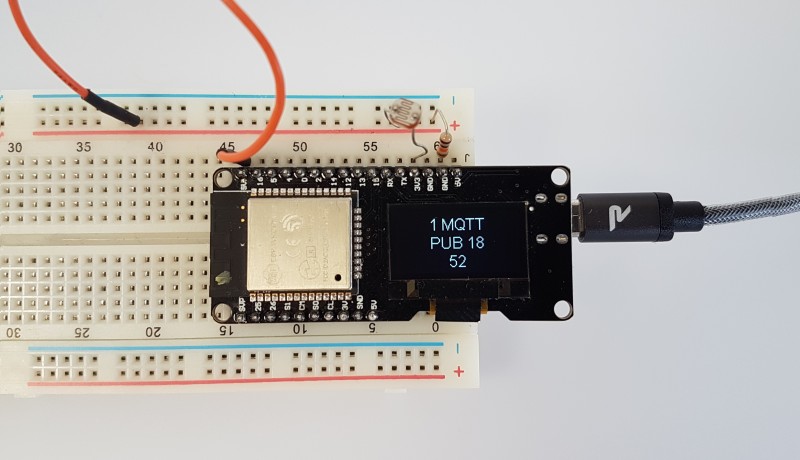
Après avoir soudé ces barrettes à leur place, branchez la carte sur le module d’essai. Les dimensions de la carte sont telles (avec le module d’essai dont nous disposons dans notre labo) qu’il ne reste qu'une ligne de points de connexion sur l'un des côtés. Vous devez donc choisir la manière de connecter la carte pour pouvoir accéder aux broches voulues.

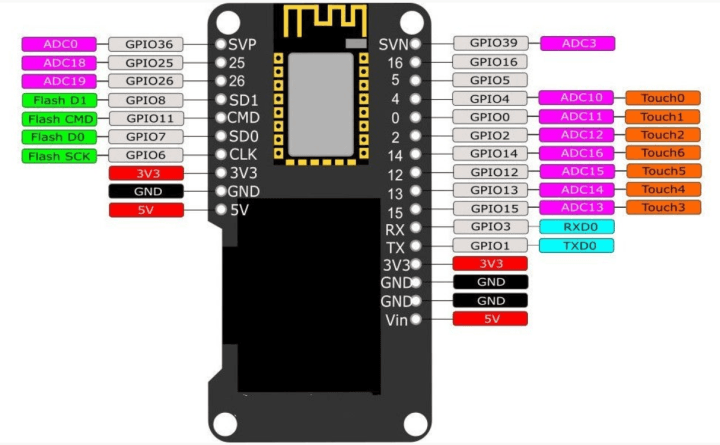
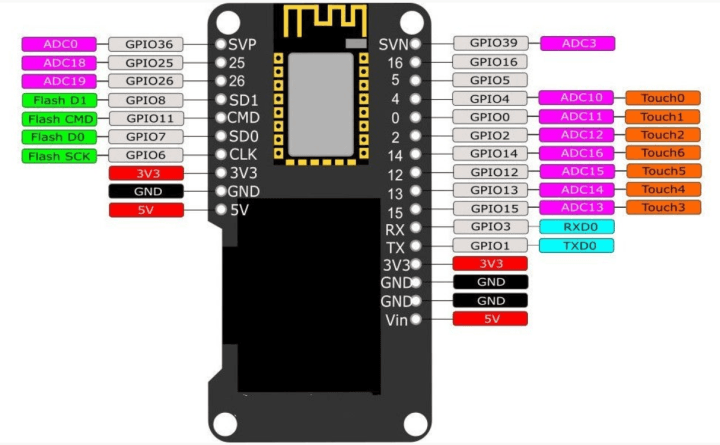
Un coup d’œil au brochage (ci-dessus) montre que la partie haute laisse suffisamment d’E/S analogiques et numériques pour des expérimentations très larges. Le bouton de réinitialisation est situé au-dessous et n’est accessible que si vous laissez la carte en surplomb au-delà du bord du module d’essai. Je n'ai pas eu besoin de ce bouton au cours de mes expérimentations ; les programmes ont toujours fonctionné parfaitement après un chargement ou une coupure d'alimentation.
J’ai connecté la photorésistance entre l’alimentation à 3,3 V et la broche 39 de la barrette GPIO (cette broche possède une résistance de 10 K ramenée à la masse).
Après compilation et chargement du programme de démo de johnnyfrx, l’écran OLED a affiché de manière claire et nette les tensions mesurées, comme on pouvait s'y attendre avec un afficheur muni de couches électroluminescentes émissives.
J’ai incorporé l’ensemble de la séquence dans une seule fonction baptisée void DisplayPrint(String DisplayText).
Un coup d’œil à la bibliothèque permet de constater que la seule police possible est Arial, mais dans trois tailles possibles. Il est possible de définir la taille de la police à l’aide des mots-clés ArialMT_Plain_24, ArialMT_Plain_16 et ArialMT_Plain_10. Si vous choisissez ArialMT_Plain_16, vous pourrez afficher 3 lignes de 12 caractères. Les caractères sont réellement très nets et lisibles même si, comme c'est mon cas, votre vision de près n'est plus ce qu'elle était.
Vous pouvez également insérer un saut de ligne à l'endroit voulu de la chaîne grâce au caractère « \n ».
Vous vous rappelez également sans doute que j'ai pu indiquer, sur une petite page web de configuration, l'adresse de l'agent de test, le SensorID nécessaire pour OpenSenseMap, ainsi que le sujet (topic) et la charge utile (payload) dans les messages MQTT. L’ESP32 fournit ces éléments par l'intermédiaire d’un serveur web, via son propre réseau local Wi-Fi (en entrant l’adresse 192.168.4.1 dans le champ d’adresse du navigateur).
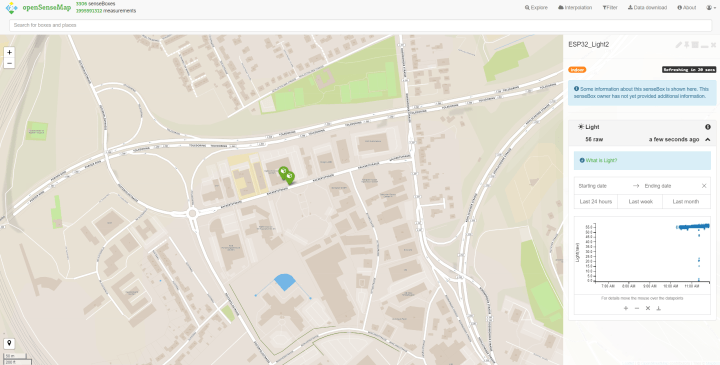
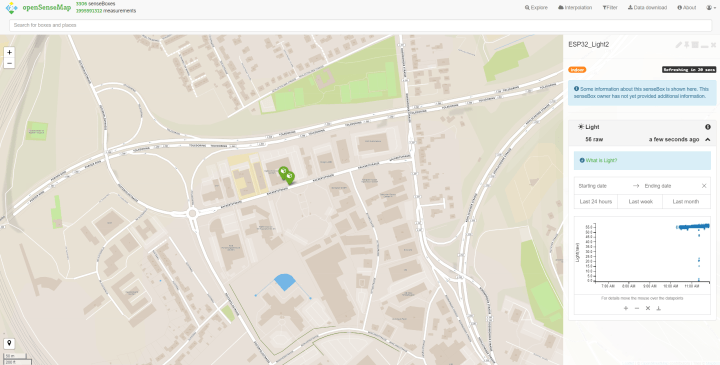
Une fois la photorésistance connectée, il m’a suffi de corriger le numéro de broche dans le code pour que mon application fonctionne sur la carte Lolin. Après chargement du programme, j'ai constaté que les valeurs étaient envoyées à l’agent MQTT (l'application pour smartphone MQTT Dash permet de les visualiser facilement). Cependant, je n’ai vu aucune actualisation des valeurs sur OpenSenseMap ; en outre, l'icône de ma SenseBox précédente était en grisé sur la carte. J'ai donc décidé de créer une nouvelle SenseBox, localisée dans les bureaux de notre rédaction à Aix-la-Chapelle. Après avoir saisi le nouveau SensorID dans le formulaire de configuration, les valeurs sont apparues sur OpenSenseMap. La capture d'écran montre ma SenseBox à Aix-la-Chapelle (à proximité de celle de la station météo utilisée par mes collègues du labo).

Je n'avais pas encore raccordé la LED RVB qui était utilisée dans mon projet précédent pour indiquer l'état de la connexion. Mais miracle, je dispose d'un écran OLED ! J'ai donc réécrit le programme pour que les valeurs des variables globales
et
soient en permanence envoyées à l'écran OLED. J’ai aussi ajouté une nouvelle variable, TCPClient_Connected, pour indiquer si la connexion TCP à test.mosquitto.org était opérationnelle. MQTTClient_LastCommand permet de stocker la dernière commande MQTT exécutée (CONNECT, PUBLISH ou la commande PING habituelle). En outre, l'afficheur OLED affiche le nombre de messages publiés à ce stade (MQTTClient_PublishCount) et la dernière valeur de capteur enregistrée (SENSOR_LastValue).
À chaque exécution de la boucle principale, j'incrémente un compteur d’octets et j'affiche la valeur de son bit de poids faible (0 ou 1) sur l'afficheur. Ce petit traitement remplace la commande de la LED RVB que j'utilisais précédemment pour indiquer que l’ESP32 était toujours « actif » entre l’envoi de messages MQTT.
Pour d'autres projets ultérieurs qui pourraient avoir besoin d'une ou plusieurs LED ou même d’un autre écran pour créer une « interface utilisateur graphique » rudimentaire, j'ai écrit trois fonctions servant à cet indicateur d'état. GUI_Setup() prépare l'interface utilisateur graphique – dans le cas présent, l'écran OLED. GUI_Update() produit les informations d'état les plus récentes etvGUI_Heartbeat() est chargée d’émettre une indication quelconque montrant que l’ESP32 est actif. Ces fonctions sont utilisées dans la toute dernière version du code d'affichage. Ces fonctions d'interface graphique seront appelées par toutes les autres fonctions du logiciel chargées du protocole TCP, des messages MQTT ou de l'état de la connexion. Il n'y a donc plus aucune référence explicite à une LED RVB.
Comme toujours, vous avez toute liberté pour reconstruire mon petit dispositif pour l'Internet des objets. Vous trouverez, dans le banc d'essai précédent, les instructions nécessaires pour configurer une SenseBox et définir un nœud de capteur ESP32 via le site web de configuration.
Il est possible de télécharger le nouveau croquis Arduino ci-dessous. Vous devez ensuite déplacer les fichiers de bibliothèque du sous-dossier dans le sous-dossier libraries de l’IDE Arduino. Vous avez également besoin de la bibliothèque SSD1306 – comme je l’ai fait moi-même, vous pouvez télécharger le fichier ZIP depuis GitHub et placer également le dossier extrait dans libraries.
Je vous souhaite beaucoup de plaisir à expérimenter et modifier mon projet OLED pour l'Internet des objets !
Lorsque vous développez des programmes, vous pouvez utiliser des LED montées sur une carte de prototypage pour indiquer le déroulement du code. J'ai utilisé cette méthode à plusieurs reprises pour ma série d'articles. Bien entendu, un petit écran d'affichage incorporé sur la carte de développement ESP32 aurait été à l'époque très utile. Lorsque j'ai découvert que nous disposions du module d’affichage Wemos Lolin ESP32 OLED dans l’e-choppe Elektor, j’ai été impatient de l’avoir en main. L’afficheur OLED monochrome de la carte est piloté par un contrôleur SSD1306 qui reçoit ses commandes de l’ESP32 via une interface I²C. Sa résolution est de 128 x 64 pixels.
Branchement sur le module d’essai
La photo montre le format compact de la carte. Des barrettes à souder sont également livrées.
Après avoir soudé ces barrettes à leur place, branchez la carte sur le module d’essai. Les dimensions de la carte sont telles (avec le module d’essai dont nous disposons dans notre labo) qu’il ne reste qu'une ligne de points de connexion sur l'un des côtés. Vous devez donc choisir la manière de connecter la carte pour pouvoir accéder aux broches voulues.

Un coup d’œil au brochage (ci-dessus) montre que la partie haute laisse suffisamment d’E/S analogiques et numériques pour des expérimentations très larges. Le bouton de réinitialisation est situé au-dessous et n’est accessible que si vous laissez la carte en surplomb au-delà du bord du module d’essai. Je n'ai pas eu besoin de ce bouton au cours de mes expérimentations ; les programmes ont toujours fonctionné parfaitement après un chargement ou une coupure d'alimentation.
L’afficheur OLED s’anime
J'avais hâte de mettre en marche l'afficheur OLED le plus rapidement possible. En cherchant des programmes de démo sur le net, je suis tombé sur le projet de johnnyfrx. Ce programme mesure la tension aux bornes d’une photorésistance reliée à une entrée analogique et affiche la valeur sur l'afficheur OLED. Pour commander l’écran OLED, John, l’auteur, a utilisé les fonctions de la bibliothèque SSD1306.h, accessible sur GitHub. Pour « installer » la bibliothèque, j’ai simplement eu à télécharger le fichier ZIP (esp8266-oled-ssd1306-master) sur GitHub, extraire son contenu et transférer les fichiers dans le dossier Libraries de l’IDE Arduino.J’ai connecté la photorésistance entre l’alimentation à 3,3 V et la broche 39 de la barrette GPIO (cette broche possède une résistance de 10 K ramenée à la masse).
Après compilation et chargement du programme de démo de johnnyfrx, l’écran OLED a affiché de manière claire et nette les tensions mesurées, comme on pouvait s'y attendre avec un afficheur muni de couches électroluminescentes émissives.
Simplicité des commandes de l’écran OLED
À ce stade, j’ai pu examiner le code du croquis. Pour afficher une chaîne de texte, il est nécessaire d’appeler les fonctions suivantes de la bibliothèque SSD1306 :display.clear();
display.setColor(WHITE);
display.setTextAlignment(TEXT_ALIGN_CENTER);
display.drawString(64, 5, DisplayText);
display.setFont(ArialMT_Plain_24);
display.display();
display.setColor(WHITE);
display.setTextAlignment(TEXT_ALIGN_CENTER);
display.drawString(64, 5, DisplayText);
display.setFont(ArialMT_Plain_24);
display.display();
J’ai incorporé l’ensemble de la séquence dans une seule fonction baptisée void DisplayPrint(String DisplayText).
Un coup d’œil à la bibliothèque permet de constater que la seule police possible est Arial, mais dans trois tailles possibles. Il est possible de définir la taille de la police à l’aide des mots-clés ArialMT_Plain_24, ArialMT_Plain_16 et ArialMT_Plain_10. Si vous choisissez ArialMT_Plain_16, vous pourrez afficher 3 lignes de 12 caractères. Les caractères sont réellement très nets et lisibles même si, comme c'est mon cas, votre vision de près n'est plus ce qu'elle était.
Vous pouvez également insérer un saut de ligne à l'endroit voulu de la chaîne grâce au caractère « \n ».
MQTT et OpenSenseMap
J'ai eu évidemment envie de « tenter quelque chose avec le Wi-Fi ». Même si certains penseront que je suis un peu paresseux, j'ai préféré privilégier l'efficacité en récupérant l'application de démo de mon récent banc d'essai, pour lequel j'ai utilisé la plateforme openSenseMap et la carte ESP32 Pico Kit. Les valeurs aléatoires de luminosité acquises par l’ESP32 sur une photorésistance étaient envoyées via MQTT à l’agent de test (broker) en accès libre test.mosquitto.org. Grâce à openSenseMap.org, j’ai créé un appareil sous la forme d'une « SenseBox » avec un capteur baptisé « Light_ESP32 ». Il était ainsi possible de déterminer comment enregistrer et afficher les valeurs obtenues via MQTT auprès d'un agent, ou les tracer sous la forme d'un graphique en fonction du temps.Vous vous rappelez également sans doute que j'ai pu indiquer, sur une petite page web de configuration, l'adresse de l'agent de test, le SensorID nécessaire pour OpenSenseMap, ainsi que le sujet (topic) et la charge utile (payload) dans les messages MQTT. L’ESP32 fournit ces éléments par l'intermédiaire d’un serveur web, via son propre réseau local Wi-Fi (en entrant l’adresse 192.168.4.1 dans le champ d’adresse du navigateur).
Une fois la photorésistance connectée, il m’a suffi de corriger le numéro de broche dans le code pour que mon application fonctionne sur la carte Lolin. Après chargement du programme, j'ai constaté que les valeurs étaient envoyées à l’agent MQTT (l'application pour smartphone MQTT Dash permet de les visualiser facilement). Cependant, je n’ai vu aucune actualisation des valeurs sur OpenSenseMap ; en outre, l'icône de ma SenseBox précédente était en grisé sur la carte. J'ai donc décidé de créer une nouvelle SenseBox, localisée dans les bureaux de notre rédaction à Aix-la-Chapelle. Après avoir saisi le nouveau SensorID dans le formulaire de configuration, les valeurs sont apparues sur OpenSenseMap. La capture d'écran montre ma SenseBox à Aix-la-Chapelle (à proximité de celle de la station météo utilisée par mes collègues du labo).

Informations d'état sur l'écran OLED
Je n'avais pas encore raccordé la LED RVB qui était utilisée dans mon projet précédent pour indiquer l'état de la connexion. Mais miracle, je dispose d'un écran OLED ! J'ai donc réécrit le programme pour que les valeurs des variables globalesbyte RouterNetworkDeviceState; // logged in or not
et
byte MQTTClient_Connected; // connected with the Testbroker?
soient en permanence envoyées à l'écran OLED. J’ai aussi ajouté une nouvelle variable, TCPClient_Connected, pour indiquer si la connexion TCP à test.mosquitto.org était opérationnelle. MQTTClient_LastCommand permet de stocker la dernière commande MQTT exécutée (CONNECT, PUBLISH ou la commande PING habituelle). En outre, l'afficheur OLED affiche le nombre de messages publiés à ce stade (MQTTClient_PublishCount) et la dernière valeur de capteur enregistrée (SENSOR_LastValue).
À chaque exécution de la boucle principale, j'incrémente un compteur d’octets et j'affiche la valeur de son bit de poids faible (0 ou 1) sur l'afficheur. Ce petit traitement remplace la commande de la LED RVB que j'utilisais précédemment pour indiquer que l’ESP32 était toujours « actif » entre l’envoi de messages MQTT.
Pour d'autres projets ultérieurs qui pourraient avoir besoin d'une ou plusieurs LED ou même d’un autre écran pour créer une « interface utilisateur graphique » rudimentaire, j'ai écrit trois fonctions servant à cet indicateur d'état. GUI_Setup() prépare l'interface utilisateur graphique – dans le cas présent, l'écran OLED. GUI_Update() produit les informations d'état les plus récentes etvGUI_Heartbeat() est chargée d’émettre une indication quelconque montrant que l’ESP32 est actif. Ces fonctions sont utilisées dans la toute dernière version du code d'affichage. Ces fonctions d'interface graphique seront appelées par toutes les autres fonctions du logiciel chargées du protocole TCP, des messages MQTT ou de l'état de la connexion. Il n'y a donc plus aucune référence explicite à une LED RVB.
Comme toujours, vous avez toute liberté pour reconstruire mon petit dispositif pour l'Internet des objets. Vous trouverez, dans le banc d'essai précédent, les instructions nécessaires pour configurer une SenseBox et définir un nœud de capteur ESP32 via le site web de configuration.
Il est possible de télécharger le nouveau croquis Arduino ci-dessous. Vous devez ensuite déplacer les fichiers de bibliothèque du sous-dossier dans le sous-dossier libraries de l’IDE Arduino. Vous avez également besoin de la bibliothèque SSD1306 – comme je l’ai fait moi-même, vous pouvez télécharger le fichier ZIP depuis GitHub et placer également le dossier extrait dans libraries.
Je vous souhaite beaucoup de plaisir à expérimenter et modifier mon projet OLED pour l'Internet des objets !
Lire l'article complet
Hide full article


Discussion (1 commentaire(s))