Mon voyage dans le nuage (20) : un réseau Wi-Fi privé avec l'ESP32
21 novembre 2017
sur
sur

Dans le dernier épisode, nous avons créé un petit serveur Web à l'aide du DevKitC ESP32. Sur demande d'un navigateur, l'ESP32 retourne un formulaire avec plusieurs champs texte dans lesquels l'utilisateur peut saisir des valeurs. Si on clique alors sur le bouton d'envoi Submit, le navigateur lance une nouvelle requête HTTP pour laquelle les valeurs des champs texte sont intégrées dans l'URL (l'expression que contient la ligne d'adresse du navigateur). Le serveur Web embarqué évalue la ligne d'URL de la requête, déclenche l'action correspondante et renvoie une nouvelle page au navigateur. Comme petite démonstration, j'avais pensé qu'en mettant 00 ou bien FF dans le premier champ, je pourrais commuter une LED préalablement connectée. Les valeurs des trois champs sont en outre enregistrées dans un petit tableau de chaînes de caractères. En théorie, nous aurions pu régler plusieurs paramètres de notre petit appareil via le réseau (on pense bien sûr aux identifiants de connexion d'un portail du nuage).
L'expérience a démontré que l'on pouvait contrôler un appareil IdO à l'intérieur d'un réseau local. Le navigateur d'un smartphone ou d'un PC servait d'interface. Il reste quand même deux écueils majeurs à vaincre... Tout d'abord les paramètres de configuration restent volatils : après une réinitialisation du contrôleur, il faut tout ressaisir. Ensuite, le SSID et le mot de passe du réseau Wi-Fi échappent à cette possibilité de réglage. La configuration ne peut précisément fonctionner qu'une fois la carte ESP32 connectée au réseau Wi-Fi. Et enfin, dans les épisodes précédents, nous avons jusqu'ici dû saisir les identifiants dans le croquis Arduino lui-même, puis compiler le programme et le télécharger. En cas de changement de réseau, il faut refaire toutes ces étapes.
Dans son réseau privé, l'ESP32 est accessible par un navigateur à l'adresse 192.168.4.1. Il est donc possible (comme nous l'avons fait depuis le contrôleur) de lancer un serveur Web qui fournit un formulaire dans lequel l'utilisateur peut saisir les identifiants du réseau local privé (SSID, mot de passe). Après réception des données, l'ESP32 se connecte sur le réseau local et rejoint donc l'internet.
Pour le premier problème mentionné, il y a également une solution : l'ESP32 offre une possibilité de stockage non volatil (NVS) avec une mémoire flash externe qui permet donc d'enregistrer une configuration et d'autres paramètres. Pour accéder facilement à cette possibilité, les développeurs d'Espressif ont écrit la bibliothèque Preferences.
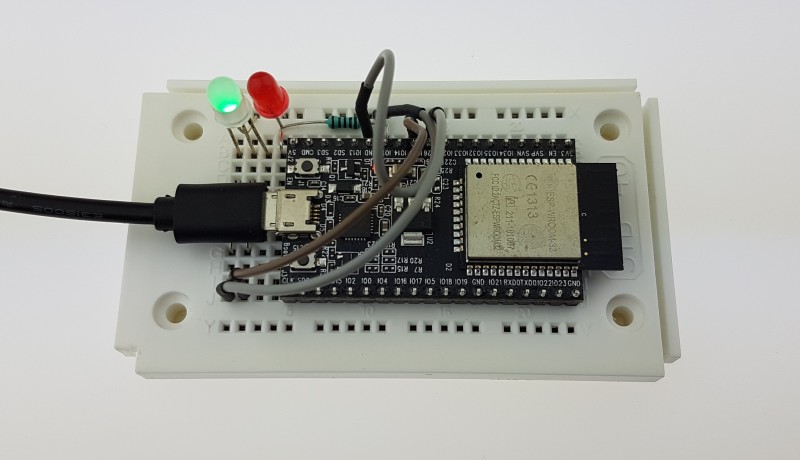
Pour essayer tout cela, je me suis concocté une petite application de démonstration ; le matériel est le même que lors de l'épisode précédent. Après le premier téléchargement du programme, l'ESP32 ne connaît pas encore les identifiants de connexion au réseau local. Dans la fonction Setup, il essaie cependant, comme les fois précédentes, de se connecter au réseau local, et naturellement, il n'y parvient pas. La LED RGB passe au rouge. Cependant, l'instruction
met l'ESP32 en mode Access Point + Station, et l'instruction
lance l'ouverture du point d'accès. Le paramètre de cette fonction est l'identifiant du réseau Wi-Fi privé de l'ESP32 et permet de le trouver par une recherche.
Si vous connectez le PC sur ce réseau privé et que vous donnez au navigateur l'adresse 192.168.4.1 au lieu de la page normale de commande de la LED, apparaît maintenant un formulaire qui affiche l'identifiant SSID (deuxième champ) et le mot de passe (troisième champ) du réseau du routeur. Pour les essais, le premier champ permet aussi de commuter la LED rouge comme précédemment avec 00 et FF.

Une fois le formulaire envoyé, la requête HTTP du croquis Arduino est évaluée. Les identifiants (SSID et le mot de passe) sont écrits dans la mémoire flash et restent donc à disposition après déconnexion de l'alimentation. En outre, l'ESP32 essaie également de se connecter au réseau local à l'aide des identifiants fournis. En cas de réussite, la LED RGB passe brièvement au jaune puis au vert (en cas d'échec, elle passe au rouge au lieu du vert). Sur la nouvelle page Web de configuration de l'ESP32, l'adresse IP permettant de se connecter sur l'ESP32 via le réseau local du routeur est indiquée (voir la copie d'écran). Comme le PC lui-même est connecté au réseau Wi-Fi privé de l'ESP32, faites de préférence cette vérification avec un autre appareil, par exemple un smartphone. Dans un navigateur, donnez l'adresse indiquée et vous verrez que l'ESP32 fournit une page avec laquelle on peut commuter la LED rouge.
Après une réinitialisation, le contrôleur redémarre la fonction Setup. Si les données d'accès correctes sont enregistrées dans la mémoire flash, au bout de quelques secondes, la LED RGB doit passer au vert. Sinon, le déroulement du programme reste le même – Il faut aller configurer la connexion au réseau du routeur sur la page fournie par le réseau Wi-Fi privé à laquelle on accède par l'adresse 192.168.4.1.
Les deux pages Web utilisent le même tableau pour stocker la configuration (voir l'épisode précédent). La page Web normale de commande des LED n'utilise que la première valeur et la page de configuration que les trois premières valeurs. Cela simplifie le code. Il aurait naturellement été possible d'utiliser plus de ressources et d'étoffer les fonctions de construction de la page Web et l'évaluation des données saisies.
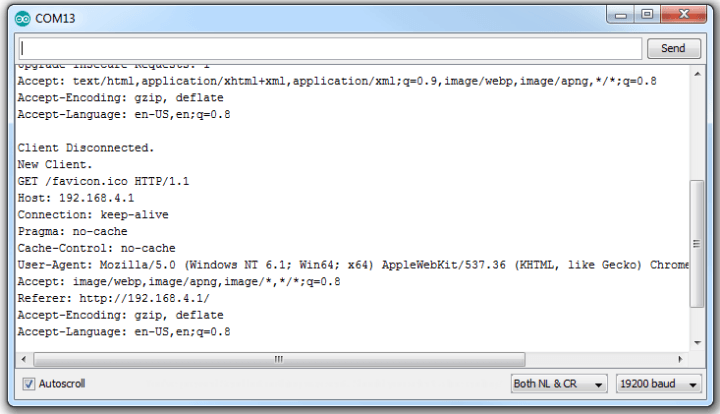
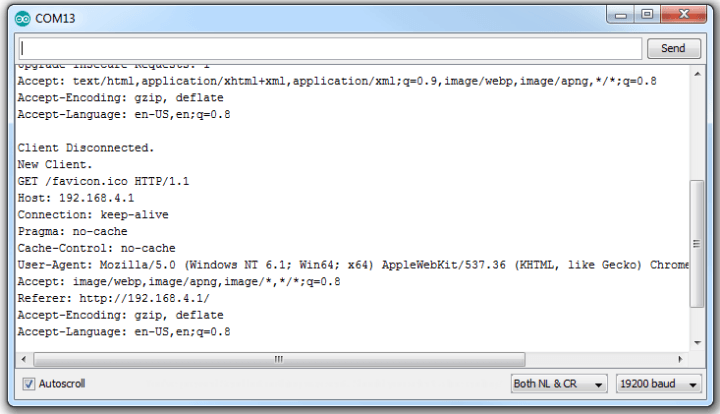
Pour que le serveur Web puisse juger de la nature de la requête, il se base sur l'adresse envoyée par le navigateur dans la requête HTTP. La requête HTTP qui circule du navigateur à l'ESP32 renferme cette adresse dans la chaîne de caractères „Host: …“. Comme dans l'épisode précédent, la requête HTTP peut être observée sur le moniteur série :

Pour que le déroulement du programme soit plus lisible, j'ai cette fois encore évité d'élever le niveau d'abstraction. Il y a encore du pain sur la planche. Lors du prochain épisode, nous retournerons dans le nuage !
L'expérience a démontré que l'on pouvait contrôler un appareil IdO à l'intérieur d'un réseau local. Le navigateur d'un smartphone ou d'un PC servait d'interface. Il reste quand même deux écueils majeurs à vaincre... Tout d'abord les paramètres de configuration restent volatils : après une réinitialisation du contrôleur, il faut tout ressaisir. Ensuite, le SSID et le mot de passe du réseau Wi-Fi échappent à cette possibilité de réglage. La configuration ne peut précisément fonctionner qu'une fois la carte ESP32 connectée au réseau Wi-Fi. Et enfin, dans les épisodes précédents, nous avons jusqu'ici dû saisir les identifiants dans le croquis Arduino lui-même, puis compiler le programme et le télécharger. En cas de changement de réseau, il faut refaire toutes ces étapes.
L'ESP32 comme point d'accès
À l’instar de son petit frère l'ESP8266, grâce au mode « Access Point », l'ESP32 propose aussi, en pratique, la possibilité de créer son réseau Wi-Fi privé. Ce mode fonctionne même en parallèle du mode « Station » dans le réseau d'un routeur, le mode que nous avions utilisé jusqu'à présent. Il est donc possible depuis un PC ou un smartphone de se connecter sur le réseau privé de l'ESP32 (par défaut, aucun mot de passe n'est nécessaire).Dans son réseau privé, l'ESP32 est accessible par un navigateur à l'adresse 192.168.4.1. Il est donc possible (comme nous l'avons fait depuis le contrôleur) de lancer un serveur Web qui fournit un formulaire dans lequel l'utilisateur peut saisir les identifiants du réseau local privé (SSID, mot de passe). Après réception des données, l'ESP32 se connecte sur le réseau local et rejoint donc l'internet.
Pour le premier problème mentionné, il y a également une solution : l'ESP32 offre une possibilité de stockage non volatil (NVS) avec une mémoire flash externe qui permet donc d'enregistrer une configuration et d'autres paramètres. Pour accéder facilement à cette possibilité, les développeurs d'Espressif ont écrit la bibliothèque Preferences.
Pour essayer tout cela, je me suis concocté une petite application de démonstration ; le matériel est le même que lors de l'épisode précédent. Après le premier téléchargement du programme, l'ESP32 ne connaît pas encore les identifiants de connexion au réseau local. Dans la fonction Setup, il essaie cependant, comme les fois précédentes, de se connecter au réseau local, et naturellement, il n'y parvient pas. La LED RGB passe au rouge. Cependant, l'instruction
WiFi.mode(WIFI_AP_STA);
met l'ESP32 en mode Access Point + Station, et l'instruction
WiFi.softAP("ESP32_MyJourneyIoT");
lance l'ouverture du point d'accès. Le paramètre de cette fonction est l'identifiant du réseau Wi-Fi privé de l'ESP32 et permet de le trouver par une recherche.
Si vous connectez le PC sur ce réseau privé et que vous donnez au navigateur l'adresse 192.168.4.1 au lieu de la page normale de commande de la LED, apparaît maintenant un formulaire qui affiche l'identifiant SSID (deuxième champ) et le mot de passe (troisième champ) du réseau du routeur. Pour les essais, le premier champ permet aussi de commuter la LED rouge comme précédemment avec 00 et FF.

Une fois le formulaire envoyé, la requête HTTP du croquis Arduino est évaluée. Les identifiants (SSID et le mot de passe) sont écrits dans la mémoire flash et restent donc à disposition après déconnexion de l'alimentation. En outre, l'ESP32 essaie également de se connecter au réseau local à l'aide des identifiants fournis. En cas de réussite, la LED RGB passe brièvement au jaune puis au vert (en cas d'échec, elle passe au rouge au lieu du vert). Sur la nouvelle page Web de configuration de l'ESP32, l'adresse IP permettant de se connecter sur l'ESP32 via le réseau local du routeur est indiquée (voir la copie d'écran). Comme le PC lui-même est connecté au réseau Wi-Fi privé de l'ESP32, faites de préférence cette vérification avec un autre appareil, par exemple un smartphone. Dans un navigateur, donnez l'adresse indiquée et vous verrez que l'ESP32 fournit une page avec laquelle on peut commuter la LED rouge.
Après une réinitialisation, le contrôleur redémarre la fonction Setup. Si les données d'accès correctes sont enregistrées dans la mémoire flash, au bout de quelques secondes, la LED RGB doit passer au vert. Sinon, le déroulement du programme reste le même – Il faut aller configurer la connexion au réseau du routeur sur la page fournie par le réseau Wi-Fi privé à laquelle on accède par l'adresse 192.168.4.1.
WLAN-Bibliothek
Le croquis Arduino est en téléchargement. Il est maintenant directement utilisable. Si vous comparez le code avec celui de l'épisode précédent, vous verrez que j'ai transféré la fonctionnalité Wi-Fi dans une petite bibliothèque. Mes propres fonctions ont des noms explicites comme WiFi_SetBothModesNetworkStationAndAccessPoint(), WiFi_RouterNetworkConnect(…) et WiFi_GetOwnIPAddressInRouterNetwork().Les deux pages Web utilisent le même tableau pour stocker la configuration (voir l'épisode précédent). La page Web normale de commande des LED n'utilise que la première valeur et la page de configuration que les trois premières valeurs. Cela simplifie le code. Il aurait naturellement été possible d'utiliser plus de ressources et d'étoffer les fonctions de construction de la page Web et l'évaluation des données saisies.
Pour que le serveur Web puisse juger de la nature de la requête, il se base sur l'adresse envoyée par le navigateur dans la requête HTTP. La requête HTTP qui circule du navigateur à l'ESP32 renferme cette adresse dans la chaîne de caractères „Host: …“. Comme dans l'épisode précédent, la requête HTTP peut être observée sur le moniteur série :

Pour que le déroulement du programme soit plus lisible, j'ai cette fois encore évité d'élever le niveau d'abstraction. Il y a encore du pain sur la planche. Lors du prochain épisode, nous retournerons dans le nuage !
Lire l'article complet
Hide full article


Discussion (0 commentaire(s))