Mon voyage dans le nuage (17) : carte actionneur avec ESP32
11 juillet 2017
sur
sur

Dans les épisodes 15 et 16, nous avons réalisé pas à pas un petit projet qui permet de commuter une LED à distance via MQTT. Comme matériel, nous avons utilisé la carte Pretzel avec une puce Wi-Fi ESP8266 et un ATmega328. Nous avions développé le microprogramme de l'ATmega à l'aide de l'IDE Arduino. Une bibliothèque TCP/IP élémentaire permet d'élaborer les commandes AT de l'ESP8266. La bibliothèque MQTT qui s'appuie sur celle-ci code les octets nécessaires que nous envoyons au courtier MQTT et décode les réponses. L'application elle-même se sert aussi de la bibliothèque MQTT. La boucle principale contrôle si des commandes d'allumage de la LED sont arrivées, et envoie en outre des octets de ping et des messages d'état.
La carte à cœur ESP32
La carte Pretzel est surtout intéressante si vous êtes novice en programmation du réseau. Mais le moment est venu de tester un autre matériel. Pourquoi pas, par exemple l'ESP32, le grand frère musclé de l'ESP8266 ? Dans le numéro d'Elektor de juillet/août 2017, Tam Hanna décrit comment le contrôleur à 32 bits peut être programmé avec l'IDE Arduino.
La semaine dernière, les premiers exemplaires du kit ESP32 DevKitC (aussi connu sous le nom ESP32 Core Board V2) nous sont parvenus. La petite carte de déveveloppement ESP32 est alimentée par une prise micro-USB qui permet aussi de programmer l'ESP32. Les broches importantes du contrôleur sont reprises sur des barrettes à picots déjà soudées. Donc à peine déballée, je peux disposer la petite carte sur une plaque d'essai et me lancer.
Sitôt dit, sitôt fait ; j'ai ensuite suivi pas à pas la procédure de Tam Hanna (dans l'article, une autre carte est utilisée, mais il n'y a pratiquement pas de différence). Pour commencer, j'ai relié la carte à mon ordi portable Windows par USB et chargé le pilote du convertisseur USB/série CP2102 de Silicon Labs. Il s'installe automatiquement. Ensuite, j'ai installé l'outil Git pour Windows sur mon ordinateur. Après l'ouverture du programme, j'ai saisi https://github.com/espressif/arduino-esp32.git dans le champ Source Location.
Dans le champ Target Location, j'ai indiqué le chemin où l'IDE Arduino enregistre les fichiers de l'application en le complétant avec \hardware\espressif\esp32. Dans mon cas, le chemin complet était : C:\Users\jensn\Documents\Arduino\hardware\espressif\esp32. Après téléchargement des fichiers à l'aide de Clone (on peut se contenter de fermer la fenêtre qui surgit), j'ai lancé le programme get.exe enregistré dans le sous-dossier …\espressif\esp32\tools fraîchement créé afin de transférer les fichiers restants sur mon ordinateur.
Wi-Fi et client Wi-Fi
Dans l'IDE Arduino, j'ai sélectionné l'ESP32 Dev Module comme cible ainsi que le port COM correct. Ensuite, j'ai pu m'exercer à écrire un premier petit programme. Au téléchargement de mon premier croquis expérimental, j'ai d'ailleurs eu plusieurs fois le message d'erreur suivant : the selected serial port Failed to execute script esptool does not exist or your board is not connected. Le message a disparu après avoir relié mon ordinateur portable directement à la carte (au lieu de passer par un concentrateur USB).
Sur la carte du kit ESP32 DevKitC, il n'y a pas de LED utilisateur, j'en ai rapidement câblé une sur la plaque d'essai. En un rien de temps, j'ai pu allumer une LED rouge sur la broche IO12 (avec une résistance de 1 kΩ vers la masse) avec les classiques commandes GPIO d'Arduino :
pinMode(12, OUTPUT);
digitalWrite(12, HIGH);
Ensuite, j'ai essayé le programme de clignotement de LED, décrit dans le numéro de juillet-août 2017 d'Elektor. Dans l'article de Tam Hannas, il est ensuite question de sortir une dent de scie (j'ai passé cet exercice), enfin viennent les premières commandes réseau.
Avec
#include <WiFi.h>
le croquis que vous écrivez peut accéder aux classes WiFi et WiFiClient qui fournissent des fonctions aux noms très explicites. L'instruction
WiFi.begin(txtSSID, txtPassword);
indique à l'ESP32 de se connecter au réseau local, l'instruction
WiFi.status() == WL_CONNECTED
permet de savoir si cela a fonctionné. Une fois l'objet WiFiClient créé par l'instruction
WiFiClient client;
les instructions client.connect(URL, port), client.write(buf, len) et client.readBytes(buf, len) sont disponibles pour se connecter à un serveur, envoyer et recevoir des octets, le tout via TCP/IP. Il n'est plus nécessaire de s'occuper de commandes AT ni d'autres fonctions internes de l'ESP32 – je commence à apprécier Arduino.
Portage sur l'ESP32
Vous vous en doutez – je n'ai pas pu m'empêcher de transposer notre projet d'actionneur MQTT sur l'ESP32. Comme base, j'ai utilisé le croquis du dernier épisode. J'ai commencé par m'occuper des fonctions TCP/IP et remplacé les commandes AT de l'ESP8266 par des appels aux fonctions WiFiClient que nous venons de voir (j'ai légèrement retouché la bibliothèque : en cas de défaut, TCPClient_Connect ne renvoie plus 0, mais des valeurs négatives). Ensuite, j'ai adapté la fonction Setup, dans laquelle la puce se connecte à mon réseau Wi-Fi (là aussi j'ai éliminé les commandes AT et utilisé les fonctions Wi-Fi ci-dessus).
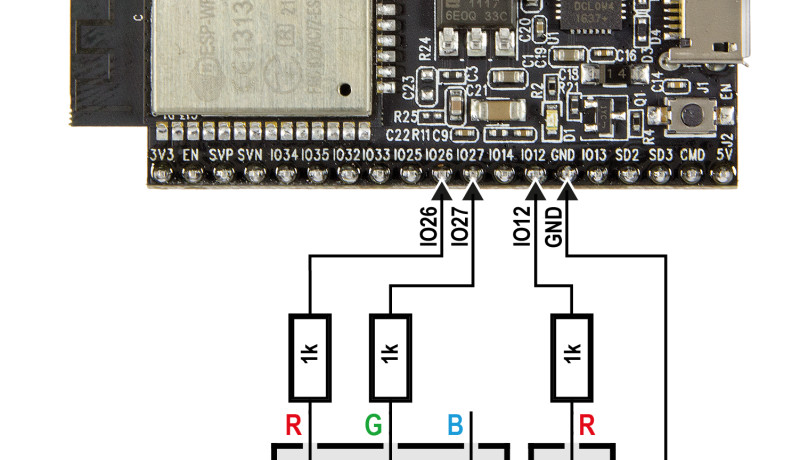
Enfin, j'ai raccordé la LED RVB au kit ESP32 DevKitC (pour le schéma de l'illustration, vous trouverez sur Internet une excellente page sur les fonctions des broches). Comme bouton, j'ai utilisé celui de la carte, il est situé à droite de la prise micro-USB et selon le schéma de l'ESP32 DevKitC, il est raccordé à la broche GPIO0. Dans le programme, je devais alors évidemment modifier les défiitions des broches (la broche du bouton est encore présente en deux endroits du code, il faudra y remédier à la prochaine occasion). Voilà, rien de plus, j'ai repris le reste (bibliothèque MQTT, boucle principale, fonctions d'application, etc) sans rien changer.
À la première compilation, il y eu des messages d'erreur car il restait quelques bricoles à corriger :
En fin de compte, tout ce que j'avais essayé lors du dernier épisode avec le client MQTT, désormais familier, a fonctionné tout aussi bien. Vous trouverez le tout en téléchargement (avec bien sûr le croquis Actor_ESP32_Ref). J'ai remis cette fois encore le croquis pour l'ESP8266 dans l'archive ZIP, afin que vous puissiez facilement comparer les deux codes.
Patience, le prochain épisode de notre voyage dans le nuage est pour bientôt !
La carte à cœur ESP32
La carte Pretzel est surtout intéressante si vous êtes novice en programmation du réseau. Mais le moment est venu de tester un autre matériel. Pourquoi pas, par exemple l'ESP32, le grand frère musclé de l'ESP8266 ? Dans le numéro d'Elektor de juillet/août 2017, Tam Hanna décrit comment le contrôleur à 32 bits peut être programmé avec l'IDE Arduino.
La semaine dernière, les premiers exemplaires du kit ESP32 DevKitC (aussi connu sous le nom ESP32 Core Board V2) nous sont parvenus. La petite carte de déveveloppement ESP32 est alimentée par une prise micro-USB qui permet aussi de programmer l'ESP32. Les broches importantes du contrôleur sont reprises sur des barrettes à picots déjà soudées. Donc à peine déballée, je peux disposer la petite carte sur une plaque d'essai et me lancer.
Sitôt dit, sitôt fait ; j'ai ensuite suivi pas à pas la procédure de Tam Hanna (dans l'article, une autre carte est utilisée, mais il n'y a pratiquement pas de différence). Pour commencer, j'ai relié la carte à mon ordi portable Windows par USB et chargé le pilote du convertisseur USB/série CP2102 de Silicon Labs. Il s'installe automatiquement. Ensuite, j'ai installé l'outil Git pour Windows sur mon ordinateur. Après l'ouverture du programme, j'ai saisi https://github.com/espressif/arduino-esp32.git dans le champ Source Location.
Dans le champ Target Location, j'ai indiqué le chemin où l'IDE Arduino enregistre les fichiers de l'application en le complétant avec \hardware\espressif\esp32. Dans mon cas, le chemin complet était : C:\Users\jensn\Documents\Arduino\hardware\espressif\esp32. Après téléchargement des fichiers à l'aide de Clone (on peut se contenter de fermer la fenêtre qui surgit), j'ai lancé le programme get.exe enregistré dans le sous-dossier …\espressif\esp32\tools fraîchement créé afin de transférer les fichiers restants sur mon ordinateur.
Wi-Fi et client Wi-Fi
Dans l'IDE Arduino, j'ai sélectionné l'ESP32 Dev Module comme cible ainsi que le port COM correct. Ensuite, j'ai pu m'exercer à écrire un premier petit programme. Au téléchargement de mon premier croquis expérimental, j'ai d'ailleurs eu plusieurs fois le message d'erreur suivant : the selected serial port Failed to execute script esptool does not exist or your board is not connected. Le message a disparu après avoir relié mon ordinateur portable directement à la carte (au lieu de passer par un concentrateur USB).
Sur la carte du kit ESP32 DevKitC, il n'y a pas de LED utilisateur, j'en ai rapidement câblé une sur la plaque d'essai. En un rien de temps, j'ai pu allumer une LED rouge sur la broche IO12 (avec une résistance de 1 kΩ vers la masse) avec les classiques commandes GPIO d'Arduino :
pinMode(12, OUTPUT);
digitalWrite(12, HIGH);
Ensuite, j'ai essayé le programme de clignotement de LED, décrit dans le numéro de juillet-août 2017 d'Elektor. Dans l'article de Tam Hannas, il est ensuite question de sortir une dent de scie (j'ai passé cet exercice), enfin viennent les premières commandes réseau.
Avec
#include <WiFi.h>
le croquis que vous écrivez peut accéder aux classes WiFi et WiFiClient qui fournissent des fonctions aux noms très explicites. L'instruction
WiFi.begin(txtSSID, txtPassword);
indique à l'ESP32 de se connecter au réseau local, l'instruction
WiFi.status() == WL_CONNECTED
permet de savoir si cela a fonctionné. Une fois l'objet WiFiClient créé par l'instruction
WiFiClient client;
les instructions client.connect(URL, port), client.write(buf, len) et client.readBytes(buf, len) sont disponibles pour se connecter à un serveur, envoyer et recevoir des octets, le tout via TCP/IP. Il n'est plus nécessaire de s'occuper de commandes AT ni d'autres fonctions internes de l'ESP32 – je commence à apprécier Arduino.
Portage sur l'ESP32
Vous vous en doutez – je n'ai pas pu m'empêcher de transposer notre projet d'actionneur MQTT sur l'ESP32. Comme base, j'ai utilisé le croquis du dernier épisode. J'ai commencé par m'occuper des fonctions TCP/IP et remplacé les commandes AT de l'ESP8266 par des appels aux fonctions WiFiClient que nous venons de voir (j'ai légèrement retouché la bibliothèque : en cas de défaut, TCPClient_Connect ne renvoie plus 0, mais des valeurs négatives). Ensuite, j'ai adapté la fonction Setup, dans laquelle la puce se connecte à mon réseau Wi-Fi (là aussi j'ai éliminé les commandes AT et utilisé les fonctions Wi-Fi ci-dessus).
Enfin, j'ai raccordé la LED RVB au kit ESP32 DevKitC (pour le schéma de l'illustration, vous trouverez sur Internet une excellente page sur les fonctions des broches). Comme bouton, j'ai utilisé celui de la carte, il est situé à droite de la prise micro-USB et selon le schéma de l'ESP32 DevKitC, il est raccordé à la broche GPIO0. Dans le programme, je devais alors évidemment modifier les défiitions des broches (la broche du bouton est encore présente en deux endroits du code, il faudra y remédier à la prochaine occasion). Voilà, rien de plus, j'ai repris le reste (bibliothèque MQTT, boucle principale, fonctions d'application, etc) sans rien changer.
À la première compilation, il y eu des messages d'erreur car il restait quelques bricoles à corriger :
- Les fonctions WiFi et WiFiClient attendent des paramètres de type char* et non pas string.
- Dans le code, les fonctions doivent être déclarées avant d'être appelées pour la première fois.
En fin de compte, tout ce que j'avais essayé lors du dernier épisode avec le client MQTT, désormais familier, a fonctionné tout aussi bien. Vous trouverez le tout en téléchargement (avec bien sûr le croquis Actor_ESP32_Ref). J'ai remis cette fois encore le croquis pour l'ESP8266 dans l'archive ZIP, afin que vous puissiez facilement comparer les deux codes.
Patience, le prochain épisode de notre voyage dans le nuage est pour bientôt !
Lire l'article complet
Hide full article


Discussion (0 commentaire(s))