Banc d'essai : afficheur ePaper tricolore Waveshare de 7 cm
sur

Depuis leur apparition, j’ai adoré les lecteurs ou liseuses de livres électroniques, non seulement à cause de la technologie, mais aussi parce que j'aime lire. En voyage, je n'aurais plus à restreindre ma littérature de voyage à quatre ou cinq gros livres (toujours trop lourds), mais je pourrais désormais emporter avec moi toute ma bibliothèque. Même en plein soleil, aucun problème. Au contraire, la lisibilité est encore meilleure !
Ceci est dû à l'utilisation d'écrans électrophorétiques (eInk/ePaper), qui en fonction de la tension appliquée font se déplacer de minuscules billes vers la surface de l'écran où elles reflètent la lumière ambiante. L’image est en noir et blanc.
Leur contraste est élevé, l’angle de vue n’a qu’une incidence limitée sur la lisibilité, le courant ne circule que lorsque l'affichage est modifié, mais pas pour le maintenir, la consommation d'énergie est extrêmement faible. Il n'y a pas d'effet d’incrustation de l’image même si le même contenu est affiché pendant une période prolongée.
Comme le changement d'image se fait mécaniquement à un niveau microscopique, le changement d’état d'un pixel est beaucoup plus lent qu'avec les écrans LCD ou OLED. Le rafraîchissement de l'afficheur prend souvent plusieurs secondes. Ceci rend impossible la lecture de vidéos et prédestine ces écrans aux applications semi-statiques. Au moyen d’astuces comme le rafraîchissement partiel, on obtient une accélération du processus, au prix d’une baisse de contraste et d’une netteté réduite pour permettre une commutation plus rapide lors de certains processus de défilement.
Tout cela a limité les applications possibles aux liseuses numériques et n'a fourni que des écrans bon marché issus de la production en série dans leur format d'image. L’étiquetage numérique en rayon, où les prix de détail sont indiqués par de petits présentoirs a ouvert une nouvelle niche, permettant une réduction des prix grâce à de grands volumes de production.
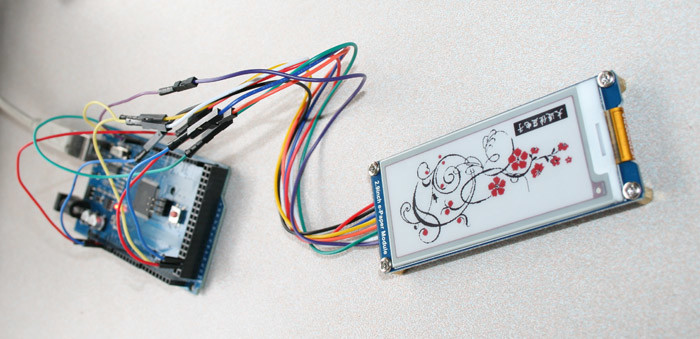
Afficheur ePaper de Waveshare
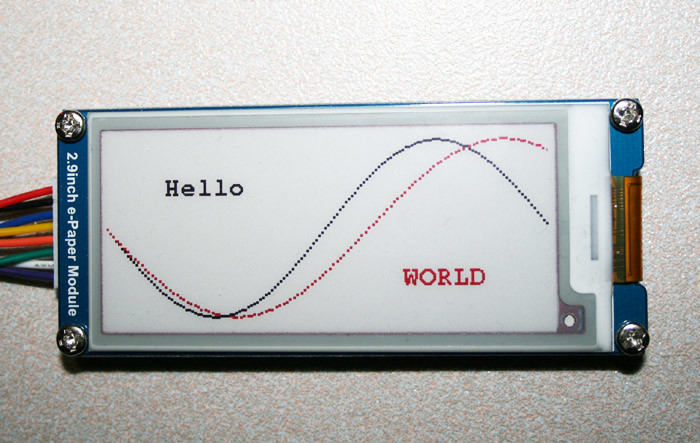
L'écran présenté ici provient également de ce domaine d'application. Sa diagonale d'écran est d’environ 7 cm (2,9 pouces), sa résolution de 296 x 128 pixels avec une densité de 112 points par pouce. S’agissant d’un écran tricolore, chaque point peut être noir, blanc ou rouge.

Malheureusement, il n'y a pas de niveaux de gris ni de nuances de rouge. La durée du rafraîchissement atteint 15 s en cas de représentation en trois couleurs. L'absence d’une option de renouvellement partiel de l'image est certainement liée au domaine d'application principal de cet afficheur comme étiquette numérique de prix. En effet, les prix des produits sur les rayons d’un supermarché ne sont pas (encore) mis à jour toutes les minutes, et il suffit d'un affichage du prix normal en noir sur fond blanc, avec à côté le prix réduit affiché en rouge.
N’empêche que ce petit afficheur est bon marché et se prête bien à la prise en main de ce type de composants pour les amateurs. Il se présente sous la forme d’un module prêt à l’emploi. Pour afficher quelque chose, vous n’avez à connecter que les bonnes broches, par exemple à celles d'un Arduino, puis à exécuter le code de démonstration. En matière d’alimentation, le module est flexible : bien que conçu pour 3,3 V, il tolère 5 V, un régulateur de tension est intégré.
Prise en main
Le Wiki du fabricant Waveshare réunit clairement toutes les informations pertinentes et les instructions d'utilisation. Il répond également aux questions et problèmes les plus courants.Outre les liens vers les pages Democode et Github, il y a un lien vers un message de forum dans lequel ZinggJM, membre diligent de la communauté Arduino, fournit beaucoup d'informations sur Waveshare et autres afficheurs. J’ai apprécié la bibliothèque GxEPD qu’il a écrite pour cet afficheur. Elle est basée sur une bibliothèque Adafruit et facilite la programmation d'un microcontrôleur pour la commande de l'afficheur. La page Github correspondante contient tout ce dont vous avez besoin.
Je n'ai pas réussi à faire fonctionner le code de démonstration Waveshare, mais je n’ai eu aucun problème avec la bibliothèque de ZinggJM. Après son installation dans l'éditeur Arduino, l'exemple a aussitôt été exécuté sans aucun accroc.

ZinggJM donne également le câblage correct. Son code est clairement commenté, vous n’aurez aucun mal à le personnaliser rapidement pour vos propres projets.

Fonction drawPaged
Une fonction de bibliothèque très importante mérite une attention particulière : la RAM d'un Arduino ne suffit pas pour y mettre en cache un contenu d'écran. À deux bits par pixel, vous obtenez environ 10 Ko de mémoire, ce qui est trop pour un Uno avec ses 2 Ko et même un Mega avec 8 Ko de RAM. Avec un Uno, l'écran ne se remplirait qu'à environ un huitième de sa capacité. C'est là qu'intervient la fonction drawPaged :
Elle segmente l'image en portions calculées l'une après l'autre avant d’être envoyées à l'écran. La subdivision de l'image peut être définie dans le code. Je n'ai eu aucune difficulté avec le facteur par défaut de 8.
Après quelques tâtonnements, j'ai découvert comment utiliser la fonction. Vous écrivez simplement tout ce que vous voulez afficher dans votre propre fonction puis vous l'appelez via drawPaged() dans le programme principal. D'ailleurs, cela n'a pas ralenti l’affichage de manière perceptible.
Afficheur pour île déserte
Dès que j'ai vu le petit afficheur eInk pour la première fois, il m’est venu de nombreuses idées de petits projets. Principalement des applications IdO alimentées par batterie qui n'affichent de nouveaux contenus qu’à intervalles longs. Par exemple une petite station météo qui mesurerait le rayonnement solaire et la température.
Je l’ai utilisé dans mon camping-car, loin de réseau électrique. Il est alimenté par un panneau solaire de 200 W et une batterie de voiture pour le stockage, ce qui me procure une certaine autonomie. À l'aide d'une résistance shunt et d'un Arduino, je mesure la puissance fournie par le panneau et peux ainsi afficher le rendement de la dernière heure ou de la journée entière.

Le soir, je peux donc estimer la quantité d'énergie disponible. On sait que pour les batteries au plomb, l’indication du niveau de charge est imprécise. C’est pourquoi j’ai prévu de passer au lithium-ion. L'affichage de l’énergie récoltée pendant la journée me permet d'optimiser l'orientation des panneaux solaires.
L'afficheur ePaper consomme peu d'énergie, ce qui est un gros avantage quand le temps reste nuageux des semaines durant. Au final, pour recharger une fois encore le téléphone portable, chaque wattheure compte. De plus, l’afficheur indiquera toujours la dernière charge de la batterie même une fois l'électronique de mesure éteinte. Ainsi, en hiver, après des semaines sans soleil, vous pouvez toujours lire la quantité d'énergie disponible.
La lisibilité à la lumière du soleil m'a également permis de disposer l’afficheur à la fenêtre de mon camping-car, de sorte que toutes les données sur l'énergie collectée sont lisibles du dehors.

Ce petit afficheur offre de nombreuses possibilités d'application et peut occuper des niches spéciales avec ses propriétés particulières. Comme il est compatible avec de nombreux microcontrôleurs, il est facile à mettre en œuvre même pour les débutants.


Discussion (0 commentaire(s))