Station météo à base d'ESP32 : Obtenez des prévisions précises sans installer de capteurs
sur

L'installation d'une station météorologique nécessite généralement l'installation d'un ensemble de capteurs dédiés sur le toit, ce qui n'est pas toujours possible, pour diverses raisons. Ce projet résout ce problème en accédant au service OpenWeather via une connexion WiFi.
Prévoir le temps qu'il fera demain, après-demain ou le plus longtemps possible à l'avance a toujours été un désir pour les humains. C'est ce qui a conduit au développement de la météorologie. L'intérêt pour ce domaine n'a cessé de grandir jusqu'à la fin du siècle dernier, grâce à la disponibilité de sites web spécialisés et de stations météorologiques domestiques abordables et faciles à installer.
Une station météorologique est un système qui peut fournir les conditions actuelles et les prévisions, en utilisant quelques capteurs principalement pour l'humidité, la pression atmosphérique, la pluviométrie, la vitesse et la direction du vent. Cela se fait soit par le biais d'algorithmes in situ, soit en accédant à des bases de données et à des serveurs sur le web. Récemment, les stations météorologiques ont également été définies comme des appareils qui ne collectent pas eux-mêmes des données environnementales, mais qui affichent des informations provenant d'Internet, y compris des sites météorologiques ou des données provenant d'utilisateurs enregistrés.
Le smart display basé sur l'ESP32-S3
Ce projet de station météorologique est composé d'un écran TFT intelligent de 3,5 pouces, avec écran tactile capacitif et contrôleur graphique ILI9488. Ce dernier est interfacé avec le module ESP32-S3, qui comporte un emplacement pour carte microSD afin de charger le programme à exécuter. Le contrôleur utilise un bus parallèle de 16 bits pour communiquer avec l'ESP32-S3 et peut fonctionner à des fréquences allant jusqu'à 20 MHz, ce qui permet une lecture vidéo très fluide.
Les caractéristiques du module sont les suivantes :
- Microcontrôleur :
- ESP32-S3-WROOM-1, antenne PCB , 16 MB flash, 2 MB PSRAM, ESP32-S3-WROOM-1-N16R2
- Sans-fil: WiFi et Bluetooth 5.0
- LCD : LCD TFT 3.5 pouces
- Résolution : 480×320 pixels
- Couleur : RGB
- Interface LCD : parallèle 16 bit
- Pilote LCD: ILI9488
- Capteur : tactile capacitif
- Pilote de l'écran tactile: FT6236
- USB: Double USB Type-C (un pour USB vers-UART et un pour l’USB natif)
- Puce UART à UART: CP2104
- Alimentation: USB Type-C 5.0 V (4.0 V…5.25 V)
- Boutons: Bouton Flash et bouton de Reset
Ces stations météorologiques connectées à Internet, bien que moins indépendantes que les stations hors ligne, offrent deux avantages principaux : elles éliminent la nécessité d'installer des équipements tels que des anémomètres et des pluviomètres sur les toits ou les balcons, et elles sont plus abordables. C'est ce qui a inspiré l'idée de notre projet : une station météorologique simple et compacte réalisée à l'aide d'appareils tels que des écrans ou des panneaux intelligents, basés sur des SoC ESP32, qui sont désormais largement disponibles. L'un de ces dispositifs, l'écran TFT 3,5″ avec ESP32-S3 de Makerfabs, a particulièrement attiré notre attention et est utilisé dans ce projet. Il est disponible sur le site Elektor Store.
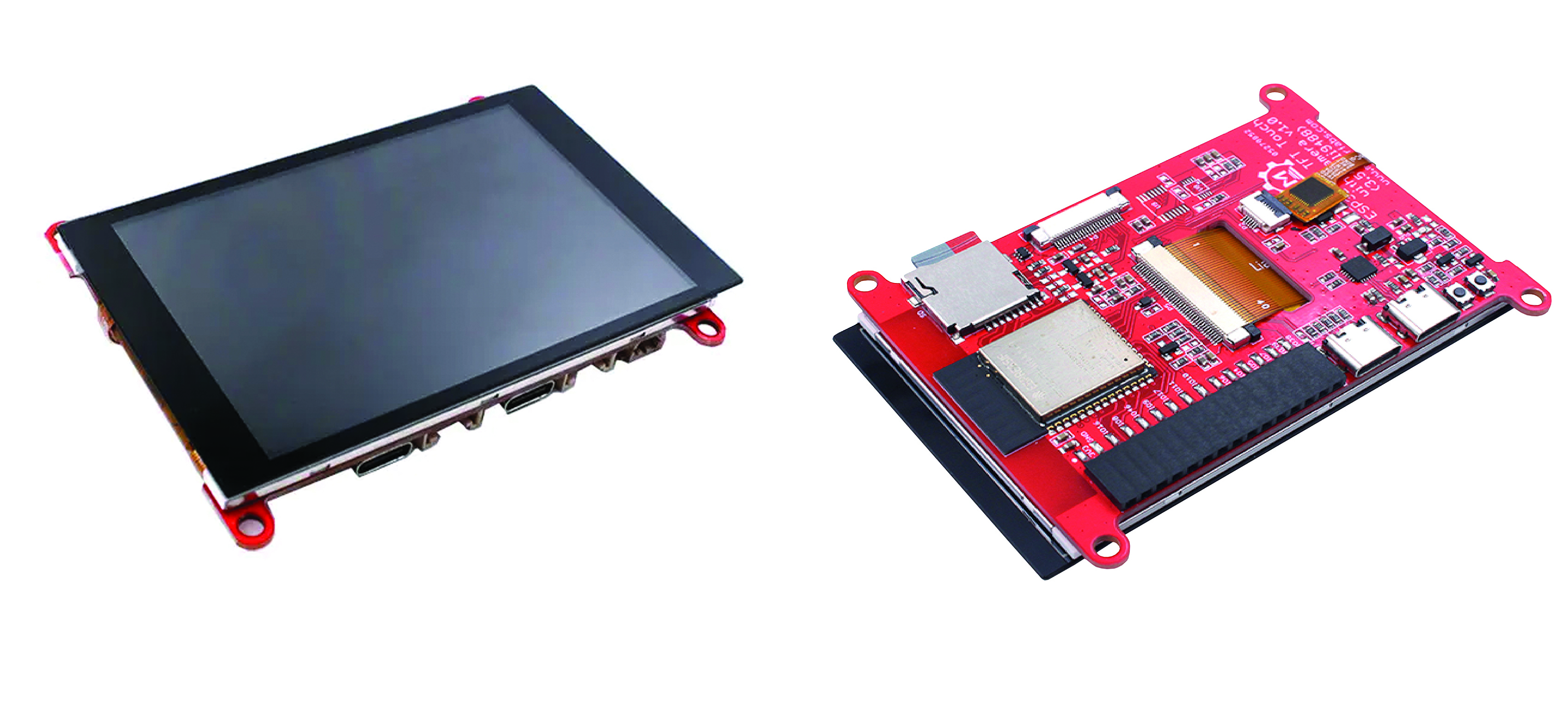
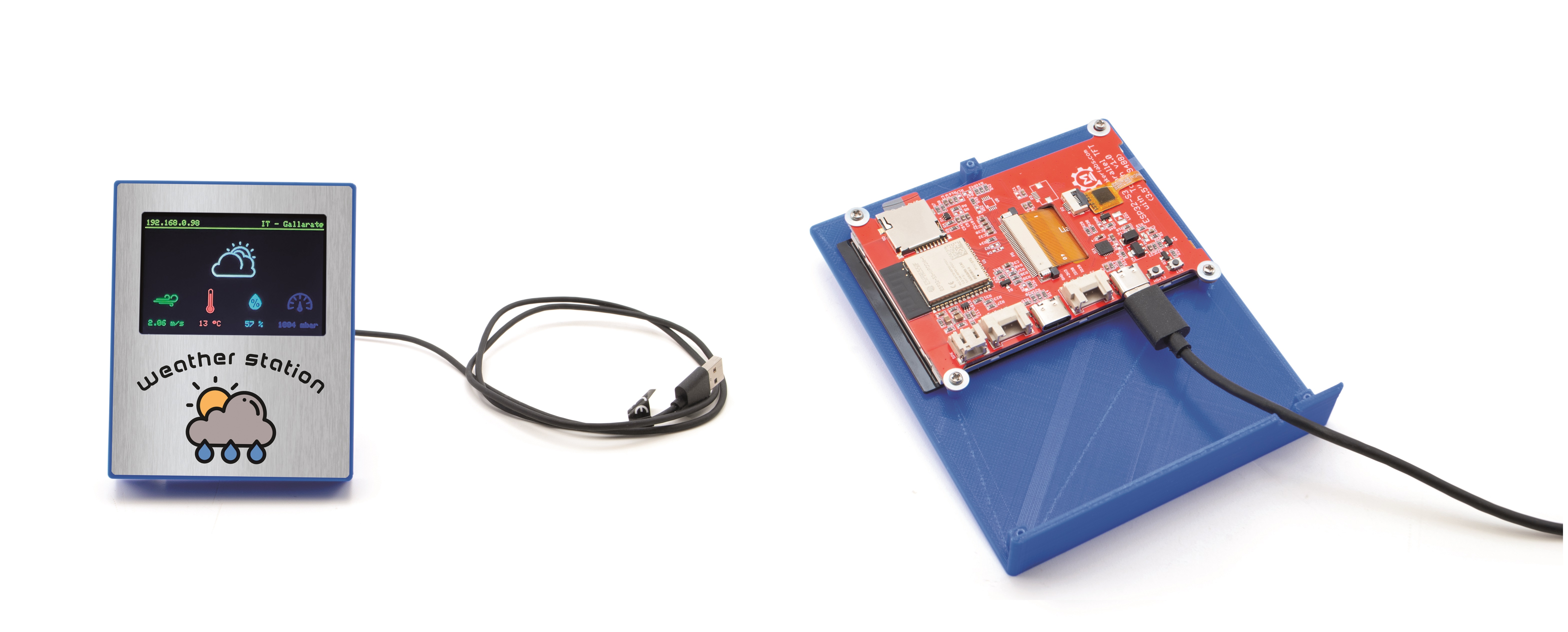
Ce module est un écran TFT intelligent de 3,5 pouces, intégrant un ESP32-S3 fonctionnant à 2,4 GHz, avec des interfaces I2C, I2S, SPI, PWM, UART, et USB. Il comprend également deux ports USB-C, un emplacement pour carte mémoire SD, et notamment une connectivité WiFi et Bluetooth. La Figure 1 représente ce module des deux côtés. Équipé d'un microprocesseur, l'écran peut être programmé à volonté en chargeant un micrologiciel sur une carte SD embarquée. Cela permet une personnalisation étendue et une interaction avec le monde extérieur.

Ce qui rend ce périphérique encore plus attrayant, c'est qu'il appartient à la famille ESP32 et qu'il peut être programmé à l'aide de l'environnement Arduino IDE. Cela permet d'utiliser la bibliothèque LovyanGFX library, un outil crucial pour interagir avec l'écran. Nous expliquerons dans les pages suivantes comment rendre cette bibliothèque disponible dans l'IDE à l'aide du Library Manager. La version de la bibliothèque utilisée dans ce projet est la 1.1.2. L'utilisation de cette bibliothèque est assez simple : Vous créez un objet LGFX, vous l'initialisez, vous définissez quelques paramètres (dont nous parlerons plus tard) et il devient alors le « cadre » pour vos besoins d'affichage. Un exemple peut être vu dans le code contenu dans examples/HowToUse/1_simple_use/1_simple_use.ino trouvé dans la bibliothèque LovyanGFX .
Le projet de station météo
Dans ce projet de station météorologique, nous avons construit une petite station météorologique de bureau/murale en utilisant cet écran intelligent haute performance. Elle exploite l'API du service web OpenWeather pour récupérer les prévisions quotidiennes pour un lieu donné. La station comprend une carte microSD pour les données de configuration, ce qui permet aux utilisateurs de modifier les paramètres sans reprogrammer le micrologiciel. Ils peuvent simplement utiliser un lecteur de carte SD externe pour modifier des paramètres tels que les paramètres d'accès au réseau WiFi, le mode de fonctionnement (DHCP ou IP statique), les paramètres utilisateur d'openweathermap.org, l'identifiant de la ville et la fréquence de rafraîchissement des données météorologiques.
Le projet sert essentiellement de visionneuse. Grâce au SoC ESP32-S3, il se connecte à l'internet via le WiFi embarqué et recueille les données nécessaires à partir du service web précédemment mentionné.
Obtenir les données météorologiques
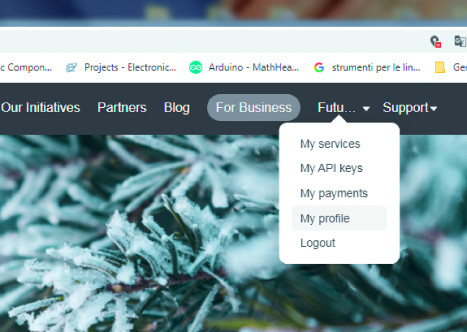
Pour que l'unité de contrôle électronique (ECU) fonctionne correctement, elle doit d'abord acquérir des données. Pour y parvenir, la première étape consiste à s'enregistrer auprès du service OpenWeather, afin d'obtenir une clé API et toutes les informations nécessaires à la mise en œuvre du code. Après inscription, vous devrez accéder à la zone d'inscription du site web et compléter le processus comme indiqué. Une fois enregistré, vous pouvez accéder à votre espace personnel en cliquant sur My Profile (Figure 2).

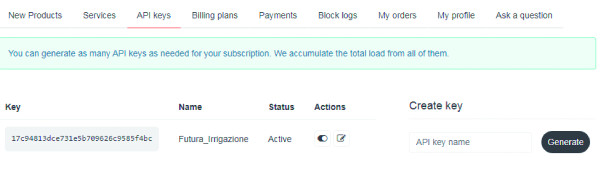
Dans la section My API keys, vous trouverez une clé par défaut. Cependant, nous vous recommandons de la supprimer, et d'en créer une nouvelle avec un nom plus descriptif qui indique son utilisation. Par exemple, nous en avons créé une nommée Futura_Irrigazione et l'avons créée en saisissant ce nom dans le champ API key name et en cliquant sur le bouton Generate. Vous vous retrouverez alors dans une situation similaire à celle de la Figure 3, où le champ Key sera différent de celui de l'illustration, car chaque clé sera unique.

Conservez la clé API que vous avez créée, car vous en aurez besoin ultérieurement pour configurer la carte microSD. Après avoir généré la clé, vous recevrez un e-mail indiquant qu'il faudra quelques heures pour que la clé soit activée. Cela signifie que si vous essayez d'utiliser le service immédiatement, le serveur openweathermap.org ne vous renverra qu'un message d'erreur.
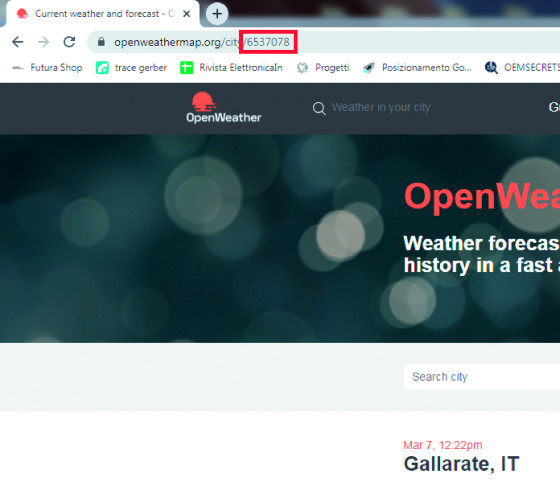
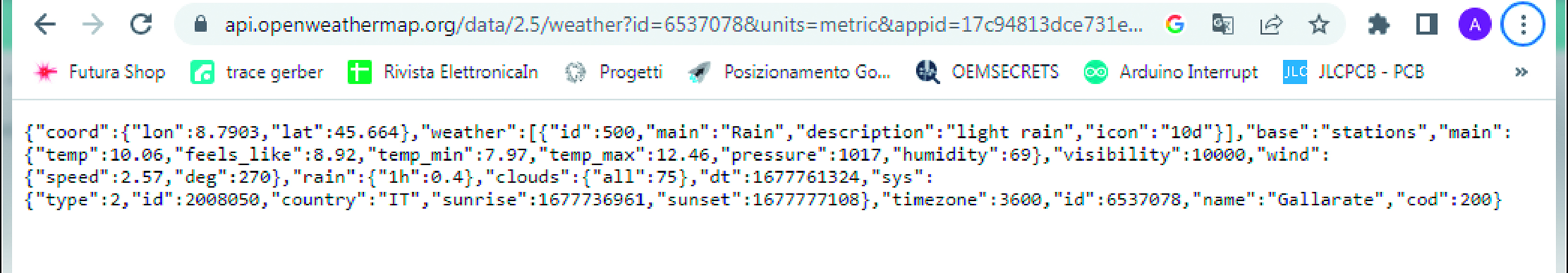
En attendant l'activation de la clé, vous pouvez procéder à la récupération de l'identifiant de votre ville, nécessaire à l'obtention des informations météorologiques. Pour cela, cliquez sur le logo du site pour revenir à la page d'accueil, puis saisissez le nom de la ville souhaitée dans le champ Search city, cliquez sur le bouton Search et sélectionnez la ville. L'identifiant de la ville apparaîtra alors dans l'URL de la barre d'adresse de votre navigateur. Dans notre cas, l'identifiant est 6537078. Enregistrez cet identifiant pour une configuration ultérieure. La Figure 4 montre la barre d'adresse lorsque notre exemple, Gallarate, est la ville sélectionnée. Pour vérifier que l'API est active, ouvrez votre navigateur et collez le lien suivant, en remplaçant APIURL et CITY par vos identifiants respectifs. Dans notre exemple, le lien serait :
https://api.openweathermap.org/data/2.5/weather?id=6537078&units=metric&appid=17c94813dce731e5b709626c9585f4bc

Le résultat attendu est illustré à la Figure 5.

La partie internet étant terminée, nous pouvons maintenant nous concentrer sur le code de contrôle à charger sur notre matériel. Pourtant, il convient d'abord de discuter de l'API. Nous n'avons pas mentionné le coût du service car il est gratuit dans le cadre du projet, mais OpenWeather propose différents forfaits avec différentes fonctionnalités, qui peuvent être activées en fonction des besoins. Par exemple, pour demander des prévisions à quatre jours ou recevoir des alertes météo et des statistiques, vous pouvez activer le forfait correspondant en vous rendant sur la page API (à partir de la barre de navigation du site), ce qui implique un abonnement.
Préparation de la carte microSD
Comme prévu, le module héberge une carte microSD, sur laquelle le fichier config.ini doit être créé. Ce fichier contient toutes les données relatives à la configuration du système, y compris celles relatives à l'accès au réseau WiFi, ainsi que les détails nécessaires pour se connecter au service météorologique via l'API. La Figure 6 montre un exemple du contenu d'un fichier basé sur ce qui a été rapporté dans les pages précédentes.

La section [Network] contient les données suivantes :
| SSID | Nom du réseau WiFi |
| PWD | Mot de passe WiFi |
| IP | Adresse IP souhaitée pour une configuration IP statique. Laisser vide pour DHCP. |
| Gateway | Adresse de passerelle souhaitée pour une configuration IP statique. Laisser vide pour DHCP. |
| SubNet | Masque de sous-réseau souhaité pour une configuration IP statique. Laisser vide pour DHCP. |
| DNS1 | Adresse DNS primaire souhaitée pour une configuration IP statique. Laisser vide pour DHCP. L'adresse DNS secondaire sera par défaut celle de la passerelle. |
La section [Country] comprend l'identifiant de la ville provenant de openweathermap.org et le taux de rafraîchissement des données météorologiques. Enfin, la section [API] doit contenir la clé API que vous avez créée. N'oubliez pas qu'il faut environ deux heures pour que la clé soit activée. Créez et copiez ce fichier sur la carte microSD. Notez que le nom du fichier est sensible à la casse. Vous pouvez modifier les données à tout moment, mais elles ne sont lues que pendant la phase de démarrage du système. Donc si vous y apportez des modifications, vous devrez mettre l'appareil hors tension puis l'allumer à nouveau pour que les nouveaux paramètres soient appliqués.
Le Sketch Arduino
Décrivons maintenant le code de gestion de la station météo, qui peut être téléchargé à partir de notre site web et chargé directement à travers l'IDE Arduino sans modifications, car toutes les configurations sont effectuées sur la microSD. Une remarque sur les icônes météorologiques affichées sur l'interface graphique : bien que le code soit prêt à l'emploi, il se peut que vous souhaitiez modifier certaines icônes. Celles-ci ne sont pas lues directement depuis la microSD, mais sont intégrées dans la mémoire du programme. Pour cela, nous avons utilisé un service tiers appelé image2cpp, qui convertit les images JPEG en code de programme. Chaque icône météorologique doit être intégrée au code dans un format de 128×128 pixels, alors que les icônes de la vitesse du vent, de la température, de l'humidité et de la pression atmosphérique sont dans un format de 64×64 pixels.
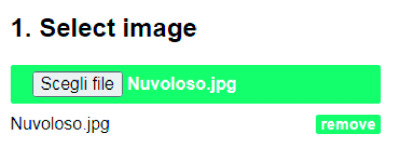
Voyons comment modifier une icône dans l'interface graphique à l'aide de l'outil image2cpp. Tout d'abord, vous devez trouver ou créer une icône d'au moins 128×128 pixels. Une fois que vous avez l'image, à l'étape Select Image, utilisez le bouton Choose File pour sélectionner le fichier souhaité (Figure 7). Passez ensuite à l'étape suivante pour définir le format de sortie de l'image. Étant donné que l'arrière-plan de l'écran est noir, il est préférable que l'arrière-plan de la nouvelle icône soit noir également.

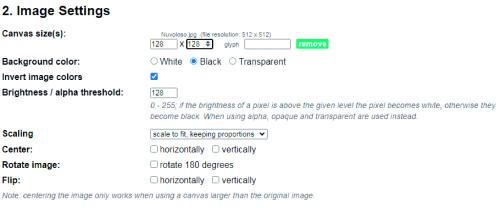
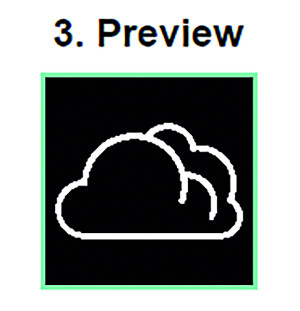
Dans la section Canvas size(s), réglez la taille sur 128×128 ou 64×64, selon l'icône que vous souhaitez modifier, et sélectionnez Black comme couleur d'arrière-plan (Figure 8). Il est important de régler la mise à l'échelle automatique de l'image tout en conservant les proportions. Après avoir effectué ces réglages, un aperçu basé sur vos données sera visible (Figure 9). Si l'icône répond à vos attentes, vous pouvez alors cliquer sur le bouton Generate code après avoir sélectionné Arduino code comme format de sortie du code (Code output format). Copiez la partie comprise entre les accolades pour la coller ensuite dans le programme Arduino. (Figure 10).



Ouvrez l'IDE Arduino (la version 1.8.9 a été utilisée), puis ouvrez le sketch téléchargé précédemment, en sélectionnant le fichier StationWEB_TOUCH.ino. Ouvrez le code, il y aura deux fichiers, sélectionnez celui appelé weathericons.h et localisez l'icône à changer et collez le code copié précédemment entre les accolades. La même procédure peut être répétée pour n'importe quelle icône que vous souhaitez modifier par rapport aux paramètres par défaut. Maintenant que le code a été personnalisé, il ne vous reste plus qu'à le charger sur la carte de contrôle, qui est alors l'ensemble du matériel constituant la station météorologique.
Charger le Sketch via Arduino IDE
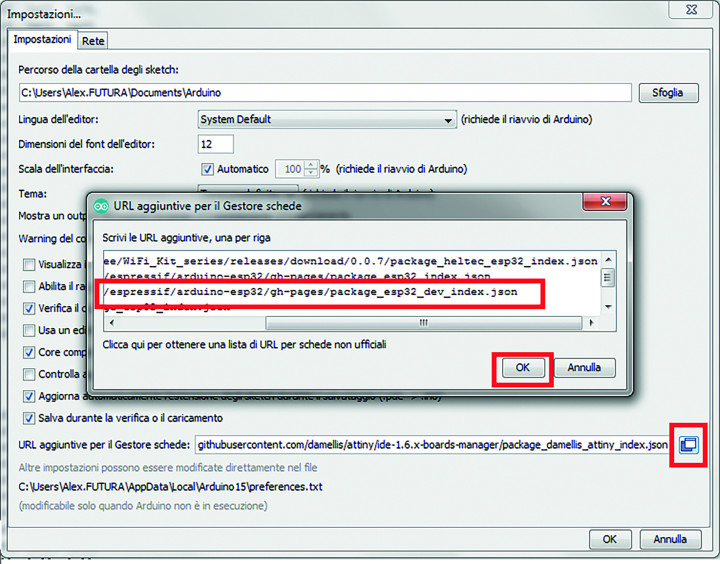
Avant de charger le code, vous devez effectuer quelques étapes préliminaires, notamment l'installation des bibliothèques dans l'IDE et le chargement des pilotes de cartes tiers. Si vous ne l'avez pas encore fait, démarrez l'IDE Arduino et allez dans File → Preferences. Ajoutez le lien suivant pour l'installation de la carte :
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json
Après avoir ajouté le lien, cliquez sur OK pour confirmer la configuration(Figure 11).

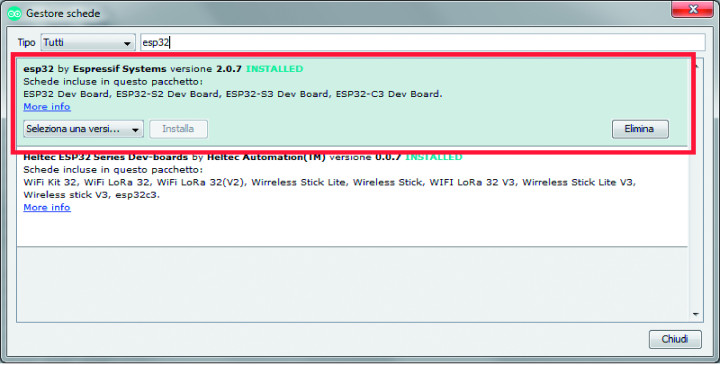
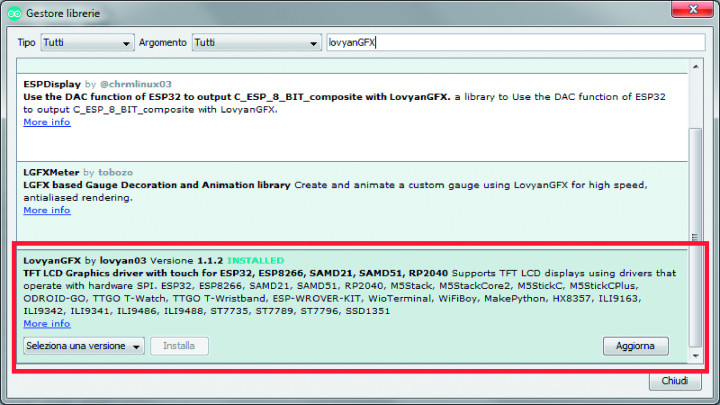
Naviguez vers Tools → Board → Board Manager dans l'Arduino IDE, cherchez « ESP32 » et attendez les résultats de la recherche. Sélectionnez Espressif Systems avec la version 2.0.7 et cliquez sur Install pour installer le pilote de l'écran (Figure 12). La dernière étape de l'installation consiste à ajouter la bibliothèque LovyanGFX. Allez à Sketch → Include Library → Manage Libraries et recherchez « LovyanGFX » . Soyez patient pendant l'installation en raison de sa taille importante, ce qui peut ralentir le processus (Figure 13). N'oubliez pas d'installer la version 1.1.2 de la bibliothèque pour éviter tout problème de compatibilité lors de la compilation.


Maintenant que tout est enfin installé, il ne reste plus qu'à ouvrir le code source depuis le menu File → Open en ouvrant le fichier StationWEB_TOUCH.ino, qui ouvrira aussi automatiquement le fichier .h contenant toutes les icônes mentionnées précédemment, à moins que cela n'ait déjà été fait. À partir du menu Tools → Tab, sélectionnez ESP32S3 Dev Module. Enfin, il est temps de connecter la carte à l'ordinateur, à l'aide d'un câble usb Type-C branché sur le port USB-TTL de l'écran. Si c'est la première fois que vous la connectez, le pilote sera automatiquement installé, mais si un message d'erreur apparaît pendant l'opération, vous pouvez utiliser le pilote disponible en téléchargement.
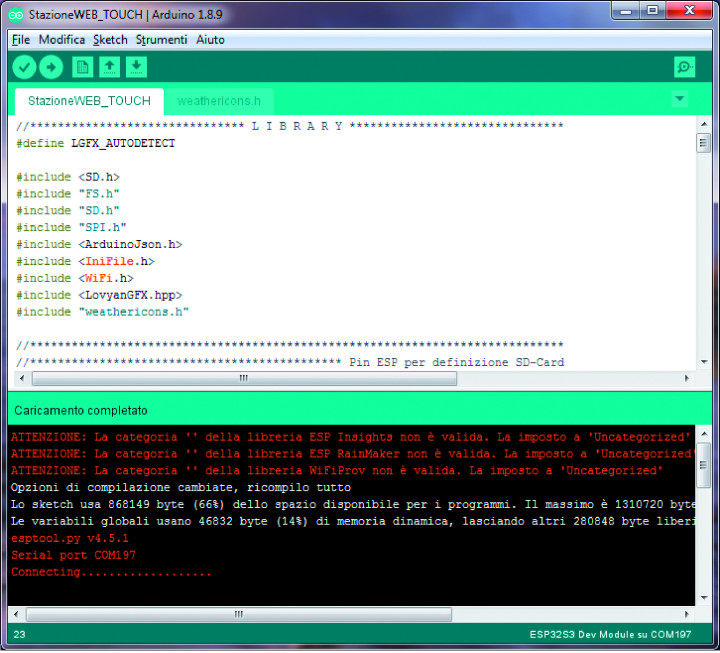
Une fois terminé, vous obtiendrez un port série virtuel, qui est COM197 dans notre cas, qui doit être choisi dans le menu Tools → Port. Tout est prêt pour charger le code dans l'écran, mais il faut d'abord penser à insérer la microSD préparée plus tôt dans son emplacement. Une fois que cela est fait, il suffit de cliquer sur le bouton de chargement en haut de la barre d'outils de l'IDE Arduino (celui avec la flèche à droite). Dès que le chargement a commencé, comme l'indique le message affiché en bas de la fenêtre de l'IDE, appuyez simultanément sur les boutons RST et Flash situés derrière l'écran, puis relâchez le bouton RST et dès que la séquence de chargement commence (condition indiquée dans la même zone de l'IDE par le message Connecting... comme dans la Figure 14), relâchez le bouton Flash également.

La programmation sera lancée (vous pourrez vous en rendre compte grâce au pourcentage de progression qui apparaît à droite des lignes orange commençant par Writing..., en bas de la fenêtre de l'IDE). Une fois la programmation terminée, l'écran avec l'ESP32 est prêt à fonctionner comme une station météorologique. Vous pouvez maintenant le déconnecter de l'ordinateur et le placer dans le boîtier de votre choix, comme celui proposé à la Figure 15. Quant à l'alimentation, elle est assurée par une alimentation secteur 230 VAC/5 VDC avec un connecteur USB de type C.

Note de la rédaction : Intéressé par l'ESP32 et les projets DIY ? Ce projet a été publié à l'origine dans Elettronica IN.

Traduction : Laurent RAUBER



Discussion (1 commentaire(s))