Gadget Wi-Fi portable - ESPHome fait à nouveau le travail !
sur

Par Clemens Valens (Elektor)
Il y a plusieurs années, un collègue m'a demandé de concevoir une carte microcontrôleur portable intégrant un module Wi-Fi basé sur l'ESP8266 ; il s'occuperait de l'aspect micrologiciel du projet car il avait de grands projets pour un tel appareil. Lorsque le prototype a été prêt, il a essayé la carte, puis a quitté l'entreprise. Ma conception l'avait-elle déçu ou découragé à ce point ? Je ne l'ai jamais su.
Le projet a été abandonné, et il aurait sombré dans l'oubli si, quelques mois plus tard, je n'avais pas eu un besoin urgent d'un module ESP8266 pour mes expériences de domotique. En fouillant dans des boîtes remplies d'objets qui pourraient m'être utiles un jour, je suis tombé sur mon prototype ESP8266 portable. Et, comme j'étais obsédé par ESPHome [1] à l'époque, j'ai immédiatement su que j'avais maintenant les outils pour créer enfin le logiciel pour cette carte.
Un circuit de type NodeMCU
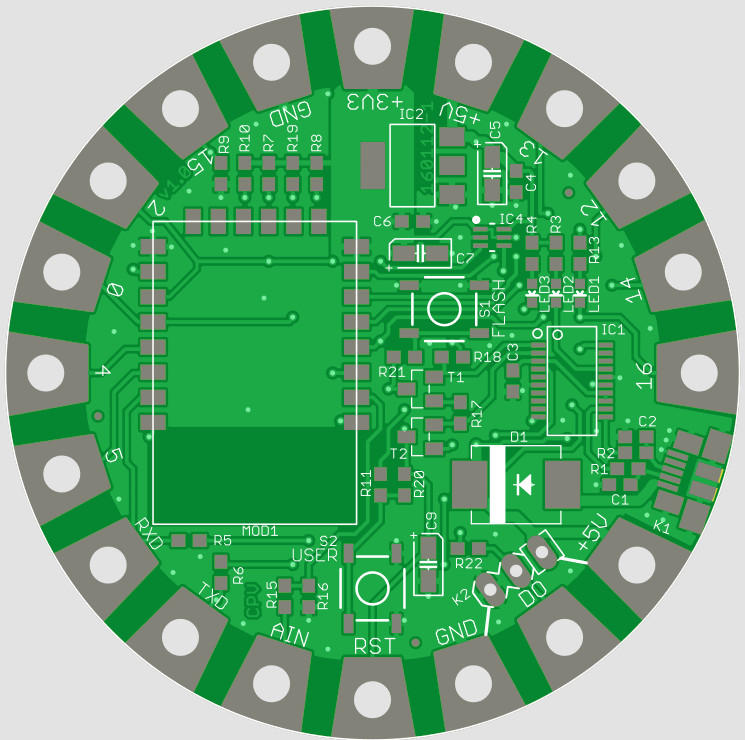
Le schéma de la carte (Figure 1) est essentiellement un NodeMCU avec le pont USB-to-série CP2101 de Silicon Laboratories (a.k.a. Silabs) remplacé par le FT231XS de FTDI, beaucoup moins cher. De plus, un port pour une chaîne de LED adressable basée sur WS2812 (NeoPixels si vous préférez) a été ajouté.

Comme le gadget portable est presque un NodeMCU, tout ce qui suit est également valable pour un module NodeMCU normal. Le logiciel présenté fonctionne également très bien.
Les ports GPIO disponibles et l'alimentation sont présentés sur des pads spéciaux avec de grands trous placés en cercle sur le bord de la carte ronde. Ces pads sont prévus pour être utilisés avec du fil conducteur, mais vous pouvez bien sûr aussi y souder des fils ou utiliser des pinces crocodiles.
L'alimentation du circuit est fournie soit par le port micro-USB, soit par la connexion d'une alimentation externe de 5V à l'une des broches de 5V. Ceci est utile lorsque vous utilisez de longues chaînes de LED, car elles demandent plus d'énergie qu'un port USB normal ne peut en fournir. Une banque d'alimentation USB à haute capacité est également une option. Notez que l'interface LED est destinée aux chaînes de 5 V. Notez également que l'entrée 5 V n'a pas de protection contre l'inversion de polarité.
Conception de logiciels avec ESPHome
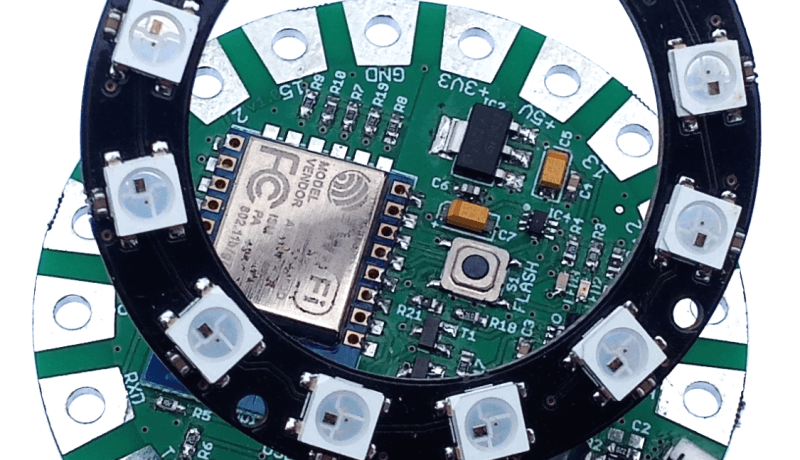
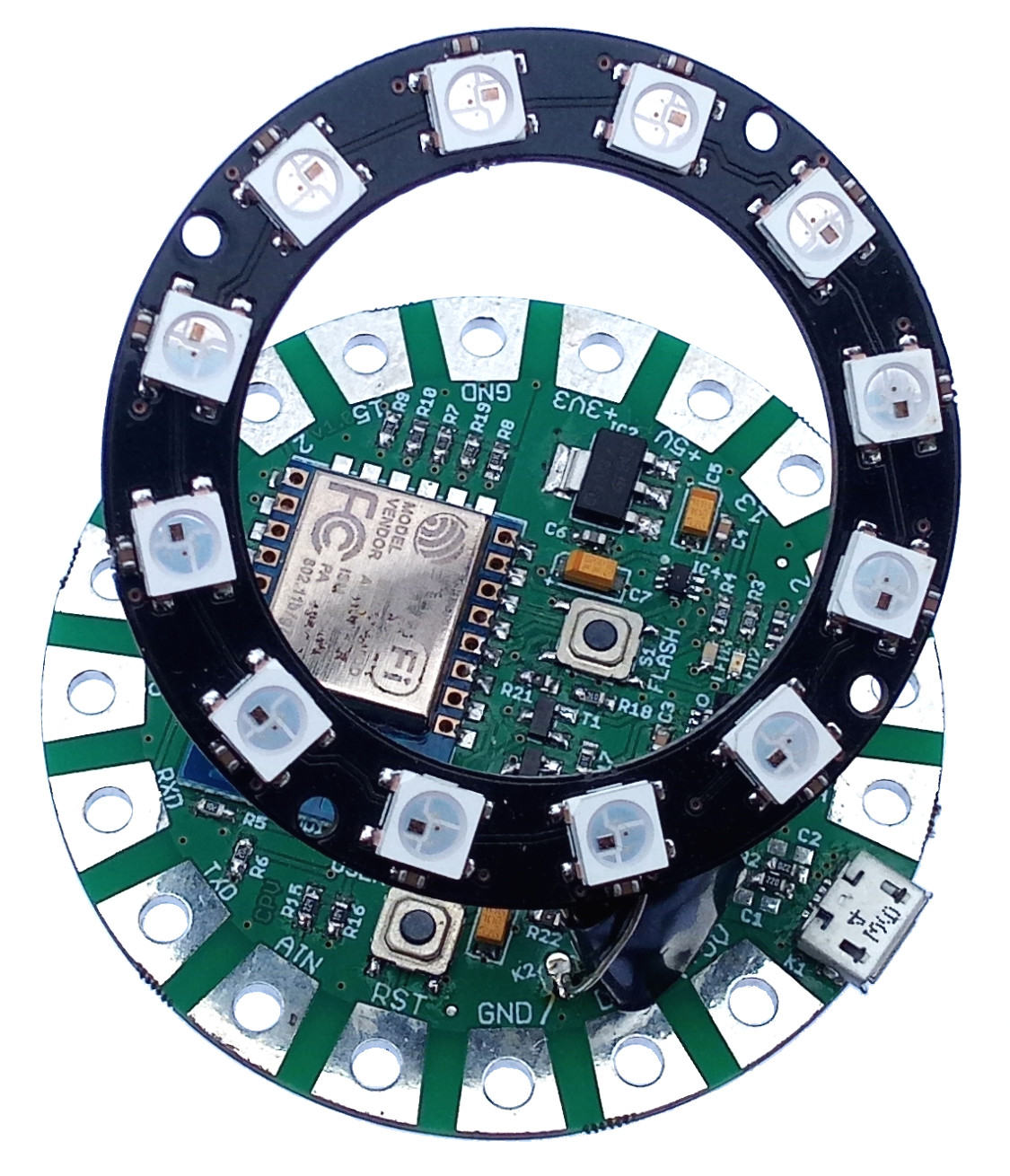
Pour mes expériences, j'ai connecté une chaîne en forme d'anneau de douze LED WS2812 au port K2, voir la figure 2. Bien sûr, vous pouvez écrire le logiciel de cette carte en partant de zéro, comme mon ancien collègue avait prévu de le faire, et devait probablement le faire car il n'y avait pas autant de code ESP8266 disponible qu'aujourd'hui, mais adopter un projet open-source comme ESPHome vous épargne une énorme quantité de travail.
.

Je l'ai déjà dit et je le répète encore une fois, ESPHome vous permet de créer une application connectée pour l'ESP8266 ou l'ESP32, avec une programmation over-the-air (OTA), un hotspot de secours, une interface utilisateur de serveur Web et des interfaces pour plus de 200 appareils en quelques minutes. Vraiment. Reportez-vous à [1] pour plus de détails.
ESPHome utilise une approche modulaire où des blocs de code prêts à l'emploi sont combinés pour former une application. Les blocs requis par l'application sont répertoriés dans un fichier de configuration, appelé fichier YAML (YAML vient de "Yet another markup language" et n'est pas un langage mais un ensemble de règles de formatage de fichiers texte pour spécifier des paramètres et des valeurs [1]). Chaque bloc est configuré individuellement, pour spécifier par exemple la ou les broches GPIO qu'il doit utiliser, ou le protocole de communication ou son type.
Le fichier de configuration est lu par ESPHome et transformé en code C++, qui est ensuite compilé en un exécutable qui peut être programmé dans la mémoire flash du module. Une fois que vous avez compris comment composer un fichier de configuration, c'est parti. Veuillez vous référer à [1] pour plus de détails.
Un regard attentif sur le fichier de configuration
Le fichier de configuration YAML (Listing 1) commence par l'esphome obligatoire : une section pour spécifier un nom, le MCU utilisé (ESP8266) et le type de carte (NodeMCU).
Listing 1. Le fichier de configuration YAML [2].
[Attention à l'indentation, chaque espace compte].
# Elektor 160112 Wearable ESP8266
# Fichier de configuration pour ESPHome
esphome :
nom : wearable
platform : ESP8266
carte : nodemcu
wifi :
ssid : "mon_ssid" password : "ma_passphrase"
ap :
ssid : "Wearable Fallback Hotspot" password : "12345678"
captive_portal :
# Activer le journal
de bord :
# Activer l'API de l'assistant de maison
api :
# Activer les mises à jour Over-the-Air.
ota :
sortie :
- plate-forme : gpio
id : "blue_led" pin :
numéro : GPIO16
inversé : Vrai
light :
- platform : binary
name : "Blue LED" output : "blue_led" - platform : neopixelbus
name : "Light Ring" num_leds :
12
type : GRB
pin : GPIO2
méthode : ESP8266_UART1
effets :
- addressable_color_wipe :
nom : "Color Wipe" - addressable_fireworks :
nom : "Fireworks" - flicker :
nom : "Flicker
All" - addressable_flicker : # Ne fonctionne pas ?
name : "Flicker Individually" - addressable_rainbow :
name : "Rainbow" - random :
name : "Random All" - addressable_scan : name :
"Scan" - strobe :
: nom : "Twinkle
" - addressable_random_twinkle
: nom : "Twinkle Random
".
# GPIO11 est en quelque sorte lié à la flash et ne doit pas être utilisé.
switch :
- platform : gpio
name : "GPIO4" pin : GPIO4
- platform : gpio
name : "GPIO5" pin : GPIO5
- platform : gpio
name : "GPIO12" pin : GPIO12
- platform : gpio
name : "GPIO14" pin : GPIO14
- platform : gpio
name : "GPIO15" pin : GPIO15
# Bouton poussoir sur GPIO0.
binary_sensor :
- platform : gpio
name : "Flash" pin :
number : GPIO0
inversé : True
capteur :
- platform : adc
name : "Analog Input" pin : A0
update_interval : 60s
filtres :
- multiplier : 3.2 # le diviseur de tension est 100k/(220k+100k)
Vient ensuite la section Wi-Fi pour spécifier le réseau auquel se connecter et les options de secours en cas de problèmes de réseau. Notez que l'ordre des sections n'a aucune importance.
La spécification de l'option logger : active la sortie d'état sur le port série. L'option api : permet une intégration facile avec le logiciel de contrôle domotique gratuit et open-source Home Assistant (voir [1]). L'option ota : permet de programmer le dispositif par voie aérienne (à partir de Home Assistant, par exemple), ce qui est très pratique car il n'est plus nécessaire d'avoir une connexion physique avec le dispositif.
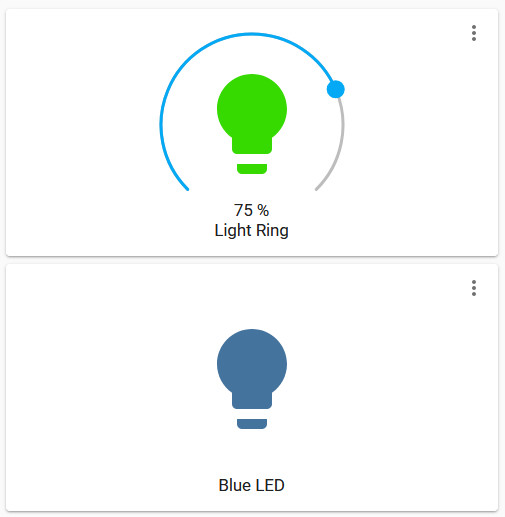
Vient ensuite l'essentiel de l'application, à commencer par la spécification que GPIO16 doit être une sortie. Ceci est nécessaire si vous voulez utiliser la LED qui y est connectée comme un dispositif d'éclairage, ce qui est intéressant - car les lumières ont différentes options comme par exemple les interrupteurs (Figure 3).

Lumières
Comme lumières, j'ai défini la LED bleue sur GPIO16 et la chaîne de LED. Cette dernière est gérée par la plateforme neopixelbus, qui a quelques options à spécifier comme la longueur de la chaîne et le port auquel elle est connectée. Dans ce cas, le port est GPIO2, ce qui permet d'utiliser la méthode ESP8266_UART1. En fait, lorsque vous spécifiez cette méthode, vous n'avez pas besoin de spécifier GPIO2 car cela est implicite.
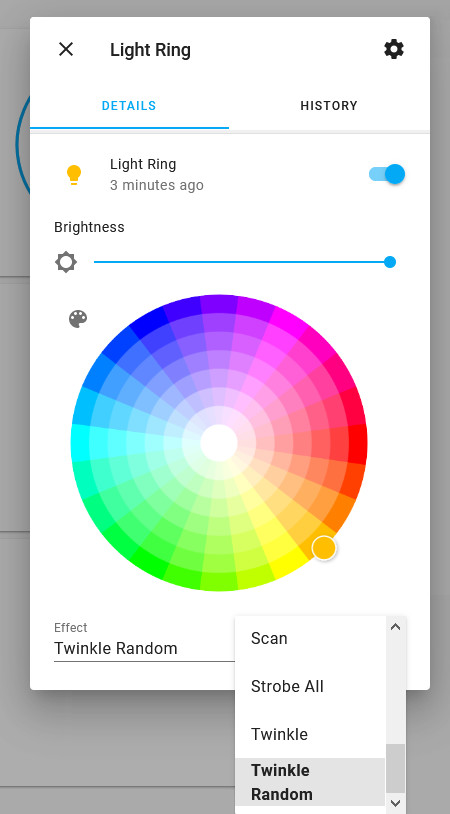
Les lampes peuvent avoir des effets, et ESPHome en a intégré quelques-uns que vous pouvez utiliser (si votre lampe les supporte, bien sûr). Il va sans dire que vous pouvez également programmer vos propres effets lumineux. J'ai spécifié la plupart des effets intégrés pour l'anneau de LED. Les effets peuvent avoir des paramètres mais sans eux, les valeurs par défaut seront utilisées. Home Assistant vous permet de choisir quel effet est actif (Figure 4). J'aime l'effet de scintillement aléatoire.

Autres entrées et sorties
Les ports GPIO inutilisés sont déclarés comme des interrupteurs afin que vous puissiez les activer et les désactiver depuis le Home Assistant. En domotique, un interrupteur est un dispositif qui est contrôlé par le système (par exemple, un relais). Un interrupteur qui est contrôlé par l'utilisateur (ou l'occupant) est un capteur binaire. Un bouton-poussoir est connecté à GPIO0 et il est donc spécifié comme un capteur binaire.
Enfin, la carte possède une entrée analogique sur la broche A0 avec un diviseur de tension devant elle (R15 & R16), ce qui explique le facteur de multiplication de 3,2 qui reconvertit la tension d'entrée divisée en volts. La tension d'entrée maximale est de 3,3 V.
Construire une alarme de distanciation sociale
ESPHome permet l'automatisation et vous pouvez, par exemple, ajouter un capteur de proximité à la carte pour changer la couleur de l'anneau de LED en fonction de ce que le capteur voit. De cette façon, le tableau pourrait par exemple servir d'alarme de distanciation sociale. Il peut également s'agir d'un simple pin ou d'une broche électronique décorative ; laissez libre cours à votre imagination.
Une possibilité intéressante ici est d'utiliser Home Assistant. Avec quelques-unes de ces cartes ESP8266 portables intégrées à Home Assistant, il est possible de créer des effets lumineux fantaisistes (par exemple, pour Noël). Mais, même si Home Assistant est optimisé pour la domotique, il peut aussi faire d'autres choses, comme contrôler un jeu à la fête d'anniversaire de votre enfant. Collez un tableau sur chaque enfant et utilisez Home Assistant pour créer et contrôler des équipes ou décider quel candidat peut répondre à une question ou qui est "le" lorsqu'on joue au chat. Je suis sûr qu'avec un peu de créativité, de nombreuses applications amusantes peuvent être inventées.
Les fichiers de conception peuvent être téléchargés à partir de [2].
(210146)
Liens Internet :
[1] C. Valens, “la domotique, c’est facile avec…,” Elektor, Sep/Oct 2020 : https://www.elektormagazine.fr/magazine/elektor-156/58991
[2] Wearable Wi-Fi Gadget at Elektor Labs: https://www.elektormagazine.com/labs/4382
Contributeurs
Idée, conception, texte et photographies : Clemens Valens
Schéma : Patrick Wielders
Rédacteur : Jens Nickel et C. J. Abate
Mise en page : Giel Dols
Questions ou commentaires ?
Vous avez des questions techniques ou des commentaires sur cet article ? Envoyez un courriel à l'auteur à l'adresse clemens.valens@elektor.com ou contactez Elektor à l'adresse editor@elektor.com.
Liste des composants


Résistances
Tous 5%, 50 V, 0,1 W, 0603R20 = 0 Ω
R1,R2 = 27 Ω
R11,R13,R21,R22 = 470 Ω
R3,R4,R5,R6 = 1 kΩ
R7,R8,R9,R10,R17,R18,R19 = 10 kΩ
R16 = 100 kΩ
R15 = 220 kΩ
Condensateurs
C1,C2 = 47 pF, 0603C3,C4 = 100 nF, 0603
C6 = 1 µF, 0603
C5,C7,C9 = 10 µF, 16 V, Cas-A
Semi-conducteurs
D1 = MBRS540IC4 = 74LVC1T45GW
IC1 = FT231XS
IC2 = LD1117AS33
LED1 = LED, bleue, 0603
LED2 = LED, jaune, 0603
LED3 = LED, rouge, 0603
T1,T2 = BC847C
Divers
K1 = Réceptacle Micro USB Type B, montage inférieurK2 = Connecteur à 3 broches, pas de 0.1".
S1,S2 = Interrupteur tactile, 5.1 mm x 5.1 mm
MOD1 = ESP-12F
PCB 160112-1


Discussion (2 commentaire(s))